Responsive Dynamic Quiz Plugin With jQuery - quiz.js
| File Size: | 35.7 KB |
|---|---|
| Views Total: | 4610 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

Javascript quizzes are becoming a popular trend on websites and blogs. They provide a way for you to entice your visitors to interact with your site and show off your knowledge of HTML, CSS and Javascript.
In this tutorial, I am going to guide you through the process of creating a responsive, dynamic, nicely designed, and multilingual quiz using the quiz jQuery plugin. The answers are saved in cookies and the quiz is fully navigable through the hashes in the url.
How to use it:
1. Load the required jQuery library and Bootstrap 4 framework in the document.
<link rel="stylesheet" href="/path/to/cdn/bootstrap.min.css" /> <script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/cdn/bootstrap.bundle.min.js"></script>
2. Download and load the jQuery quiz.js plugin's files.
<link rel="stylesheet" href="./dist/jquery.quiz.css" /> <script src="./dist/jquery.quiz.js"></script>
3. Create an empty DIV container to hold the quiz.
<div id="example"></div>
4. Define your own quiz questions and answers in JSON as follows.
// quiz.json
[{
"questions": [{
"question": "What's my favorite color?",
"description": "Optional Description",
"answers": [{
"answer": "Red",
"alert": "<strong>The answer is incorrect.</strong> See <a href=\"#\"> for details!</a>",
"true": 0
},
{
"answer": "Black",
"alert": "<strong>Exactly!</strong> See <a href=\"#\"> for details!</a>",
"true": 1
},
{
"answer": "Blue",
"alert": "<strong>The answer is incorrect.</strong> See <a href=\"#\"> for details!</a>",
"true": 0
}]
},
{
"question": "What is my favorite programming language?",
"description": null,
"answers": [{
"answer": "PHP",
"alert": "<strong>The answer is incorrect.</strong> See <a href=\"#\"> for details!</a>",
"true": 0
},
{
"answer": "C++",
"alert": "<strong>The answer is incorrect.</strong> See <a href=\"#\"> for details!</a>",
"true": 0
},
{
"answer": "JavaScript",
"alert": "<strong>Exactly!</strong> See <a href=\"#\"> for details!</a>",
"true": 1
}]
},
{
"question": "What is my favorite country?",
"description": null,
"answers": [{
"answer": "UK",
"alert": "<strong>Exactly!</strong> See <a href=\"#\"> for details!</a>",
"true": 1
},
{
"answer": "US",
"alert": "<strong>The answer is incorrect.</strong> See <a href=\"#\"> for details!</a>",
"true": 0
},
{
"answer": "France",
"alert": "<strong>The answer is incorrect.</strong> See <a href=\"#\"> for details!</a>",
"true": 0
}]
},
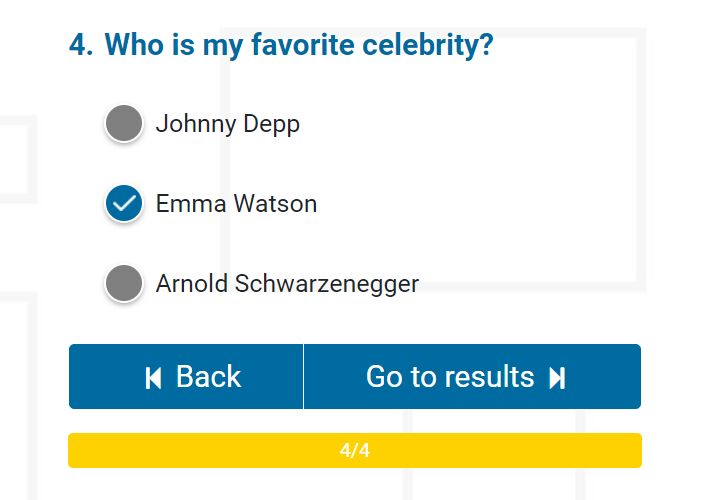
{
"question": "Who is my favorite celebrity?",
"description": null,
"answers": [{
"answer": "Johnny Depp",
"alert": "<strong>The answer is incorrect.</strong> See <a href=\"#\"> for details!</a>",
"true": 0
},
{
"answer": "Emma Watson",
"alert": "<strong>The answer is incorrect.</strong> See <a href=\"#\"> for details!</a>",
"true": 0
},
{
"answer": "Arnold Schwarzenegger",
"alert": "<strong>Exactly!</strong> See <a href=\"#\"> for details!</a>",
"true": 1
}]
}],
"params": {
"intro": 1,
"intromessage": "A jQuery plugin that lets you create responsive and beautiful quizzes on the page. "
}
}]
5. Initialize the plugin and generate a quiz on the page.
$(document).ready(function(){
$('#example').quiz({
// path to JSON
quizJson: "quiz.json",
// handle results
onResults: function(good, total){
var perc = good / total;
var alert = $('<div class="alert"></div>')
.prependTo(this);
if(perc == 0){
alert.addClass('alert-danger')
.html('All wrong! You didn't get an answer right.');
} else if(perc > 0 && perc <= 0.25){
alert.addClass('alert-danger')
.html('Poor result! You just got it right ' + good + ' answers on ' + total + '. Try again.');
} else if(perc > 0.25 && perc <= 0.5){
alert.addClass('alert-danger')
.html('Just sufficient! You got it right ' + good + ' answers on ' + total + '. You can do better.');
} else if(perc > 0.5 && perc <= 0.75){
alert.addClass('alert-success')
.html('Discreet result! You got it right ' + good + ' answers on ' + total + '. Try again.');
} else if(perc > 0.75 && perc < 1){
alert.addClass('alert-success')
.html('Good result! You got it right ' + good + ' answers on ' + total + '. We are almost there.');
} else if(perc == 1){
alert.addClass('alert-success')
.html('Congratulations, you have answered all the questions!');
}
}
});
});
6. Specify the number of days before the answer selection cookies will be set to expire. Default: 3600 (in seconds).
$('#example').quiz({
cookieExpire: 7200,
});
7. Determine whether to hide the next/prev buttons. Default: false.
$('#example').quiz({
hidePrevBtn: true,
hideRestartBtn: true,
});
8. Enable/disable fade transitions. Default: true.
$('#example').quiz({
fade: true,
});
9. Set the number of quesitions. Default: false (no limit).
$('#example').quiz({
numQuestions: 5,
});
10. Customize the question templates.
$('#example').quiz({
// Templates
introTpl: '<div class="quiz_intro">'
// Quiz title
+ '<h2><%this.title%></h2>'
// Quiz description
+ '<%if(this.description){%>'
+ '<p><%this.description%></p>'
+ '<%}%>'
// end if
+ '</div>',
questionTpl: '<div class="' + FLEX_CLASS + '">'
+ '<div class="' + NUM_CLASS + '">'
// Quiz num question
+ '<%this.question.num%>'
+ '.</div>'
+ '<div class="' + FLEXFILL_CLASS + '">'
+ '<h2>'
// Quiz question
+ '<%this.question.question%>'
+ '</h2>'
// Quiz question description
+ '<%if(this.question.description){%>'
+ '<p>'
+ '<%this.question.description%>'
+ '</p>'
+ '<%}%>'
// end if
// Cycle answers
+ '<%for(var index in this.answers){%>'
+ '<div class="quiz_radiogroup">'
// Quiz radio
+ '<input type="radio" id="answer-<%this.answers[index].num%>" '
+ 'name="question<%this.question.id%>" '
+ 'value="<%this.answers[index].num%>" '
// This data (quiz-name and quiz-value) are mandatory
+ 'data-quiz-name="question<%this.question.id%>" '
+ 'data-quiz-value="<%this.answers[index].num%>"'
// § mandatory
+ '<%this.answers[index].checked%>>'
+ '<label for="answer-<%this.answers[index].num%>"><span></span> '
// Answer label
+ '<%this.answers[index].answer%>'
+ '</label>'
+ '</div>'
+ '<%}%>'
// end for
+ '</div>'
+ '</div>',
resultsTpl: '<div class="' + FLEX_CLASS + '">'
+ '<div class="' + NUM_CLASS + '">'
// Quiz num question
+ '<%this.question.num%>'
+ '.</div>'
+ '<div class="' + FLEXFILL_CLASS + '">'
+ '<h2>'
// Quiz question
+ '<%this.question.question%>'
+ '</h2>'
// Quiz question description
+ '<%if(this.question.description){%>'
+ '<p>'
+ '<%this.question.description%>'
+ '</p>'
+ '<%}%>'
// end if
// Answer
+ '<%if(this.answer){%>'
+ '<div class="' + RESPONSE_CLASS + '">'
+ '<strong>'
// Answer num
+ '<%this.answer.num + 1%>'
+ '.</strong> '
// Answer
+ '<%this.answer.answer%>'
+ '</div>'
// Correct response
+ '<%if(this.answer.true == 1){%>'
+ '<div class="' + ALERT_CLASS + ' quiz_success">'
+ THUMBSUP_ICO
// Answer alert
+ '<%this.answer.alert%>'
+ '</div>'
// Else wrong response
+ '<%} else{%>'
+ '<div class="' + ALERT_CLASS + ' quiz_fail">'
+ THUMBSDOWN_ICO
// Answer alert
+ '<%this.answer.alert%>'
+ '</div>'
+ '<%}%>'
// end if
+ '<%}%>'
// end if
+ '</div>'
+ '</div>',
startBtnTpl: '<button class="' + BTN_CLASS + '">'
// Button start
+ '<%this.messages.start%>'
+ PLAY_ICO
+ '</button>',
prevBtnTpl: '<button class="' + BTN_CLASS + '">'
+ BACKWARD_ICO
// Button previous
+ '<%this.messages.prev%>'
+ '</button>',
nextBtnTpl: '<button class="' + BTN_CLASS + '">'
// Button next
+ '<%this.messages.next%>'
+ FORWARD_ICO
+ '</button>',
resultBtnTpl: '<button class="' + BTN_CLASS + '">'
// Button go to results
+ '<%this.messages.results%>'
+ FORWARD_ICO
+ '</button>',
restartBtnTpl: '<button class="' + BTN_CLASS + '">'
+ REPEAT_ICO
// Button restart
+ '<%this.messages.restart%>'
+ '</button>',
modalBtnTpl: '<button class="' + BTN_CLASS + '" data-dismiss="modal">'
+ REPEAT_ICO
// Button restart (modal)
+ '<%this.messages.restart%>'
+ '</button>',
progressTpl: false
});
11. Localize the quiz messages.
$.quiz('localization', {
start: 'Start',
prev: 'Back',
next: 'Forward',
results: 'Go to results',
restart: 'Back to the top',
error: 'Error',
errmsg: [
'Please choose an answer',
'Some questions have not been answered. Please, back to the top to answer all questions'
]
});
12. Or include a language JS of your choice on the page.
<script src="./dist/i18n/messages_de.js"></script> <script src="./dist/i18n/messages_es.js"></script> <script src="./dist/i18n/messages_fr.js"></script> <script src="./dist/i18n/messages_it.js"></script> <script src="./dist/i18n/messages_nl.js"></script> <script src="./dist/i18n/messages_pt.js"></script>
Changelog:
2023-09-30
- v2.1.0
2022-05-22
- v2.0.0
2022-02-26
- Add quiz templates and randomize questions
This awesome jQuery plugin is developed by Reload-Lab. For more Advanced Usages, please check the demo page or visit the official website.











