Typing Speed Test App In jQuery - fluxTyper
| File Size: | 78 KB |
|---|---|
| Views Total: | 835 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

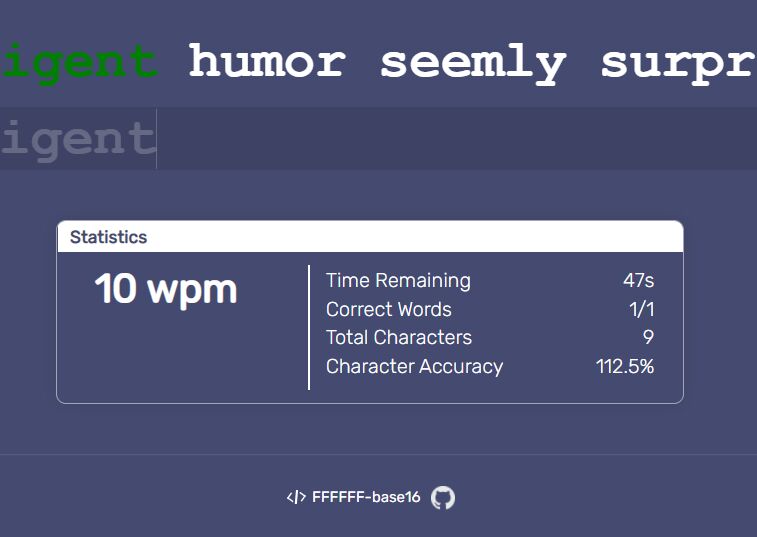
A jQuery powered typing speed test app that measures your WPM (words per minute) in a funny way.
How to use it:
1. Code the HTML for the typing speed test app.
<div class="mainContent_Container">
<div class="passage_Container"></div>
<div class="passageInput_Container"><input class="passageInput" type="text"/></div>
<div class="passageInput_hint">Type above to begin</div>
<div class="passageInput_miss">✖</div>
<div class="stats_Container">
<div class="stats">
<div class="header">Statistics</div>
<div class="baseContent">
<h1><span id="stats_wordsPerMinute">0</span> wpm</h1>
<div class="baseContent_allStats">
<table>
<tr>
<td>Time Remaining</td>
<td class='right'><span id="stats_timeRemaining">0s</span></td>
</tr>
<!---
<tr>
<td>Words Remaining</td>
<td class='right'><span id="stats_wordsRemaining">0</span></td>
</tr>
-->
<tr>
<td>Correct Words</td>
<td class='right'><span id="stats_correctWords">0</span></td>
</tr>
<tr>
<td>Total Characters</td>
<td class='right'><span id="stats_totalChars">0</span></td>
</tr>
<tr>
<td>Character Accuracy</td>
<td class='right'><span id="stats_charAcc">0%</span></td>
</tr>
</table>
</div>
</div>
</div>
</div>
<div class="endgame_Container">
<div class="button" onclick="reload();">Start new test</div>
</div>
</div>
2. Load the necessary JavaScript and CSS files in the page. That's it.
<link rel="stylesheet" href="stylesheet/styles.css" /> <script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="scripts/words.js"></script> <script src="scripts/main.js"></script>
Changelog:
2021-09-02
- Fixed calculation bug, code cleanup
This awesome jQuery plugin is developed by FFFFFF-base16. For more Advanced Usages, please check the demo page or visit the official website.








