Responsive 3D Image Carousel Plugin with jQuery - jR3DCarousel
| File Size: | 13.7 KB |
|---|---|
| Views Total: | 37190 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

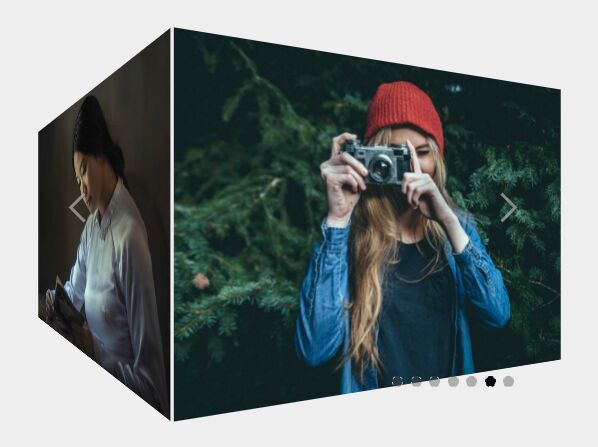
jR3DCarousel is a jQuery responsive carousel plugin that provides a simple way to cycle through an array of images with various 3D effects.
Features:
- Full width or fixed width.
- 5 built-in cool effects: slide, fade, scroll, slide3D, and scroll3D.
- Infinite loop.
- Autoplay.
- Custom easing effects.
- Very simple to implement.
Basic usage:
1. To get started, just include jQuery library and the jQuery jR3DCarousel plugin on the html page and we're ready to go.
<script src="//code.jquery.com/jquery-2.1.4.min.js"></script> <script src="src/jR3DCarousel.js"></script>
2. Create an array of images for the carousel.
var slides = [
{src: 'https://unsplash.it/600/450?image=839'},
{src: 'https://unsplash.it/600/450?image=838'},
{src: 'https://unsplash.it/600/450?image=837'},
{src: 'https://unsplash.it/600/450?image=836'},
{src: 'https://unsplash.it/600/450?image=832'},
{src: 'https://unsplash.it/600/450?image=823'},
{src: 'https://unsplash.it/600/450?image=822'}
];
3. Initialize the plugin and generate a 3D cube image carousel inside a specified container.
$('.carousel-demo').jR3DCarousel({
width : 600,
height: 450,
slides: slides,
animation: "slide3D"
});
4. You can also add images to the carousel using plain html like this:
<div class="carousel-demo"> <div class="slide"><img src="1.jpg" /></div> <div class="slide"><img src="2.jpg" /></div> <div class="slide"><img src="3.jpg" /></div> <div class="slide"><img src="4.jpg" /></div> <div class="slide"><img src="5.jpg" /></div> </div>
5. All default options to customize the carousel.
$('.carousel-demo').jR3DCarousel({
// width of the carousel
width : 1349,
// height of the carousel
height: 668,
// an array of images
slides : [],
// contain | fill | cover
slideLayout : 'contain',
// perspective | default dynamic perpendicular
perspective: 0,
// slide | slide3D | scroll | scroll3D | fade
animation: 'slide',
// ease | ease-in | ease-out | ease-in-out | linear | bezier
animationCurve: 'ease',
// animation duration
animationDuration: 700,
// animation interval
animationInterval: 2000,
// enable autoplay
autoplay: true,
// display controls
controls: true,
slideClass: 'jR3DCarouselSlide',
// circles | squares
navigation: 'circles',
// callback
onSlideShow: function(){}
});
6. Public methods.
var myCarousel = $('.carousel-demo').jR3DCarousel({
// options here
});
// show specfied slide
myCarousel.showSlide(0);
// show previous slide
myCarousel.showPreviousSlide();
// show next slide
myCarousel.showNextSlide();
// return the slide's jquery object
var slide = myCarousel.getSlideByIndex(1);
// return the current slide's jQuery object
var currentSlide = myCarousel.getCurrentSlide();
About author:
Author: Vinayak Rangnathrao Jadhav
Homepage: https://github.com/vinayakjadhav/jR3DCarousel
Changelog:
2024-06-27
- jR3DCarousel.js
2018-04-02
- showSlide issue fixed
2017-06-05
- added keyboard navigation
2017-06-04
- issue fix
2016-04-10
- Enhancements done
2016-02-22
- Added touch/keyboard support & smooth navigation
2016-02-07
- Added touch support
2016-02-02
- added slideClass & perspective option
2015-12-21
- JS update.
2015-12-20
- keyboard navigation and drag support added
This awesome jQuery plugin is developed by vinayakjadhav. For more Advanced Usages, please check the demo page or visit the official website.











