3D Stacked Content Slider Plugin With jQuery - hubSlider.js
| File Size: | 5.3 KB |
|---|---|
| Views Total: | 9880 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

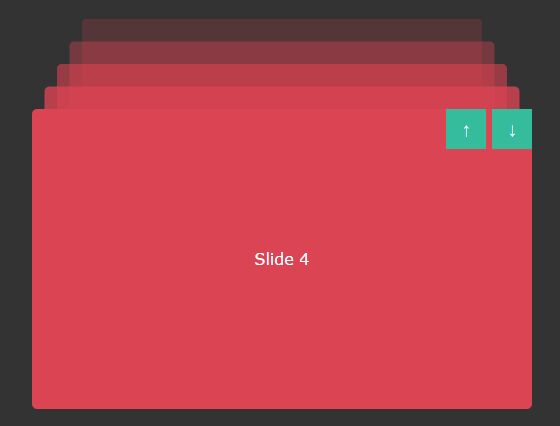
hubSlider.js is a very small jQuery plugin which lets you create a 3D, automatic content slider with a stacked card style animation based on CSS3 transforms and transitions.
How to use it:
1. Add jQuery library and the jQuery hubSlider.js script to your webpage.
<script src="jquery.min.js"></script> <script src="hubslider.js"></script>
2. Add a list of items and slider controls to the slider.
<div class="hub-slider">
<div class="hub-slider-slides">
<ul>
<li>Slide 1</li>
<li>Slide 2</li>
<li>Slide 3</li>
<li>Slide 4</li>
<li>Slide 5</li>
</ul>
</div>
<div class="hub-slider-controls">
<button class="hub-slider-arrow hub-slider-arrow_next">↑</button>
<button class="hub-slider-arrow hub-slider-arrow_prev">↓</button>
</div>
</div>
3. The required CSS styles.
.hub-slider { position: relative; }
.hub-slider ul { list-style: none; }
.hub-slider ul li {
width: 800px;
height: 300px;
background: #add8e6;
position: absolute;
left: 0;
top: 0;
}
.hub-slider-controls {
position: absolute;
right: 0;
top: 0;
z-index: 1000;
}
.hub-slider-arrow {
width: 40px;
height: 40px;
border: none;
background: #f00;
color: #fff;
font-weight: bold;
}
4. Initialize the plugin and pass the following options to the hubSlider method.
$('.hub-slider-slides ul').hubSlider({
selector: $('li'),
button: {
next: $('.hub-slider-arrow_next'),
prev: $('.hub-slider-arrow_prev')
},
startOffset: 30,
auto: true
});
5. All default configuration options.
$('.hub-slider-slides ul').hubSlider({
selector: null,
button: {
next: null,
prev: null
},
opacity: 1,
opacityStep: 0.2,
startOffset: 20,
offset: 0,
scale: 1,
scaleStep: '0.05',
transition: '0.6s',
auto: false,
time: 3 // secondly.
});
This awesome jQuery plugin is developed by hublabs. For more Advanced Usages, please check the demo page or visit the official website.











