Easy Responsive Any Content Carousel Plugin - jQuery liquidCarousel
| File Size: | 144 KB |
|---|---|
| Views Total: | 3347 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

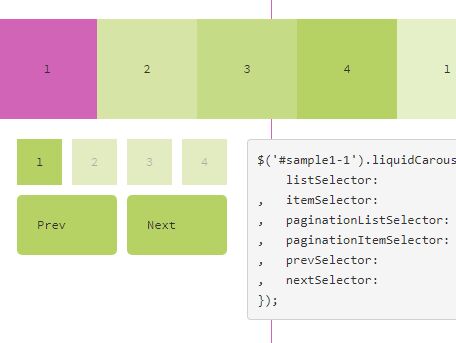
liquidCarousel is a simple jQuery plugin for creating a responsive, customizable slider carousel with sliding and/or opacity transitions between slides.
Main Features:
- Autoplay.
- Horizontal & vertical directions.
- Easing functions.
- Slide/fade animations.
- Infinite loop.
- Supports grouped slides.
How to use it:
1. To get started, load the liquidCarousel plugin's script jquery.liquidCarousel.min.js after jQuery library.
<script src="//code.jquery.com/jquery.min.js"></script> <script src="jquery.liquidCarousel.min.js"></script>
2. Add the carousel slides together with the pagination & navigation controls to the web page.
<div id="sample" class="carousel">
<ul class="ui-carousel-list">
<li class="ui-carousel-item">1</li>
<li class="ui-carousel-item">2</li>
<li class="ui-carousel-item">3</li>
<li class="ui-carousel-item">4</li>
</ul>
<div class="carousel-pagination">
<ul class="ui-carousel-paginationList">
<li class="ui-carousel-paginationItem"><a href="#">1</a></li>
<li class="ui-carousel-paginationItem"><a href="#">2</a></li>
<li class="ui-carousel-paginationItem"><a href="#">3</a></li>
<li class="ui-carousel-paginationItem"><a href="#">4</a></li>
</ul>
</div>
<ul class="carousel-button">
<li class="ui-carousel-prev"><a href="#">Prev</a></li>
<li class="ui-carousel-next"><a href="#">Next</a></li>
</ul>
</div>
3. Activate the carousel with basic settings.
$('#sample').liquidCarousel({
listSelector: '.ui-carousel-list,
itemSelector: '.ui-carousel-item,
paginationListSelector: '.ui-carousel-paginationList,
paginationItemSelector: '.ui-carousel-paginationItem,
prevSelector: '.ui-carousel-prev,
nextSelector: '.ui-carousel-next'
});
4. Activate the carousel with basic settings.
// default selectors
listSelector: '.ui-carousel-list',
itemSelector: 'li',
paginationListSelector: '.ui-carousel-paginationList' ,
paginationItemSelector: 'li',
prevSelector: '.ui-carousel-prev',
nextSelector: '.ui-carousel-next',
cloneClass: 'ui-carousel-clone',
currentClass: 'ui-carousel-current',
disableClass: 'ui-carousel-disable',
// animation settings
animate: 'slide', // {string} (slide, fade)
easing: 'swing',
speed: 500,
vertical: false,
fadeZIndexBase: 100,
// autoPlay settings
autoPlay: false,
autoPlayHoverStop: true,
autoPlayStopLastItem: false,
autoPlayInterval: 5000,
autoPlayStartDelay: 0,
// misc settings,
start: 0,
group: 1, // number of slides per group
pos_x: 'left', // {number, string, function}: left, center, right or pixels
pos_x_fix: 0,
loop: true,
loopingDisabled: false,
listHeightType: 'auto',
currentHighlight: true,
resizeRefresh: true,
resizeTimer: 250
This awesome jQuery plugin is developed by rin316. For more Advanced Usages, please check the demo page or visit the official website.










