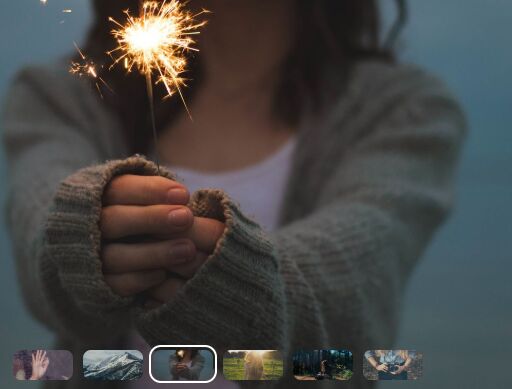
Responsive Slider With Thumbnail Carousel - camRoll Slider
| File Size: | 36.4 KB |
|---|---|
| Views Total: | 14111 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

camRoll is a lightweight (less than 2kb) jQuery slider/carousel plugin which enables the user to navigate between slides by clicking/taping the navigation thumbnails.
Smooth transition effect powered by CSS3. So the slider plugin works with modern browsers which support CSS3 transitions.
How to use it:
1. Add slide content together with images and thumbnails as backgrounds to the slider/carousel as follows:
<div id="example" class="crs-wrap">
<div class="crs-screen">
<div class="crs-screen-roll">
<div class="crs-screen-item" style="background-image: url('1.jpg')">
<div class="crs-screen-item-content">
<h1>Slide 1...</h1>
</div>
</div>
<div class="crs-screen-item" style="background-image: url('2.jpg')">
<div class="crs-screen-item-content">
<h1>Slide 2...</h1>
</div>
</div>
<div class="crs-screen-item" style="background-image: url('3.jpg')">
<div class="crs-screen-item-content">
<h1>Slide 3...</h1>
</div>
</div>
</div>
</div>
<div class="crs-bar">
<div class="crs-bar-roll-current"></div>
<div class="crs-bar-roll-wrap">
<div class="crs-bar-roll">
<div class="crs-bar-roll-item" style="background-image: url('1.jpg')"></div>
<div class="crs-bar-roll-item" style="background-image: url('2.jpg')"></div>
<div class="crs-bar-roll-item" style="background-image: url('3.jpg')"></div>
</div>
</div>
</div>
</div>
2. Insert jQuery JavaScript library and the jQuery camRoll Slider plugin's files into the html file.
<link href="dist/camroll_slider.css" rel="stylesheet">
<script src="https://code.jquery.com/jquery-3.3.1.min.js"
integrity="sha384-tsQFqpEReu7ZLhBV2VZlAu7zcOV+rXbYlF2cqB8txI/8aZajjp4Bqd+V6D5IgvKT"
crossorigin="anonymous"></script>
<script src="dist/camroll_slider.js"></script>
3. Just call the function on the top container and done.
$("#example").camRollSlider();
4. Adjust the size of the slider/carousel.
#example {
width: 100%;
height: 404px;
color: white;
}
@media (max-width: 640px) {
#example .crs-bar-roll-current {
width: 38px;
height: 38px;
}
#example .crs-bar-roll-item {
width: 30px;
height: 30px;
}
}
Changelog:
2019-06-17
- Refactor
This awesome jQuery plugin is developed by dim1100010. For more Advanced Usages, please check the demo page or visit the official website.











