Tiny jQuery Content Slider/Scroller with Scrolling Navigation - sliderFlow
| File Size: | 5.23 KB |
|---|---|
| Views Total: | 3959 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

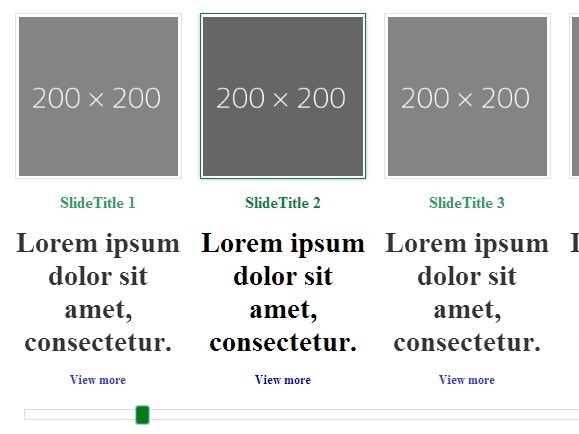
A small jQuery responsive slider/scroller plugin which allows you to navigate through a series of items with a jQuery UI based slider control.
How to use it:
1. Include the necessary jQuery and jQuery UI in your Html page.
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> <script src="//ajax.googleapis.com/ajax/libs/jqueryui/1.11.1/jquery-ui.min.js"></script>
2. Include the jQuery sliderFlow plugin's stylesheet and script after jQuery library.
<link rel="stylesheet" href="style.css"> <script src="jquery.sliderFlow.js"></script>
3. Insert a series of slider content into your page as follows.
<div id="slider">
<ul class="slider-container">
<li class="slide">
<div class="slide-image"> <img src="1.jpg" alt=""> </div>
<div class="slide-description">
<h6 class="slide-title">SlideTitle 1</h6>
<p>Description 1.</p>
<a href="#" class="slide-morelink">View more</a> </div>
</li>
<li class="slide">
<div class="slide-image"> <img src="2.jpg" alt=""> </div>
<div class="slide-description">
<h6 class="slide-title">SlideTitle 2</h6>
<p>Description 2.</p>
<a href="#" class="slide-morelink">View more</a> </div>
</li>
<li class="slide">
<div class="slide-image"> <img src="3.jpg" alt=""> </div>
<div class="slide-description">
<h6 class="slide-title">SlideTitle 3</h6>
<p>Description 3.</p>
<a href="#" class="slide-morelink">View more</a> </div>
</li>
</ul>
</div>
3. Create an empty container to place the jQuery UI slider widget.
<div class="slider-navigation"></div>
4. Initialize the plugin to active the content slider/scroller.
$('#slider').sliderFlow({
'container' : '.slider-container',
'navigation' : '.slider-navigation',
'slide': '.slide',
'speed': 300
});
5. All the parameters.
// <ul> containter class 'container' : '.slider-container', // class for navigation line 'navigation' : '.slider-navigation', // class one slide 'slide': '.slide', sets the height of each cell is the largest cell 'equalHeight': true, // speed of transition to new slide 'speed': 300
Change log:
2015-03-28
- new parameter {equalHeight : true}. Sets the height of each cell is the largest cell
This awesome jQuery plugin is developed by Kraigo. For more Advanced Usages, please check the demo page or visit the official website.











