Simple 360 Degrees Image Viewer Plugin For jQuery - Rotateimage
| File Size: | 1.35MB |
|---|---|
| Views Total: | 13725 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

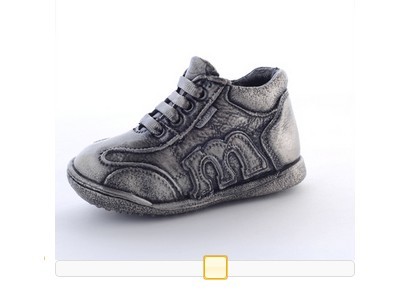
Rotateimage is a dead simple jQuery plugin for jQuery UI slider that allows you to rotate an image by sliding the slider to present the product from every angle.
See also:
- Cyclotron - 360°Panorama Image Display Plugin
- jQuery Plugin For 360 Degree 3D Panoramic View - 3dEye.js
- jQuery Plugin For Draggable 360s Image Sequences - threesixtyjs
- AJAX-ZOOM - 3D Spin Rotate & Zoom 360 Plugin
- jQuery Plugin For Draggable 360 Degrees Product Image View - j360
- Super Tiny jQuery 360 Degrees Product Image Viewer
How to use it:
1. Include jQuery library and jQuery UI library & CSS on the web page.
<link rel="stylesheet" type="text/css" href="http://code.jquery.com/ui/1.10.3/themes/ui-lightness/jquery-ui.css"/> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> <script src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.10.3/jquery-ui.min.js"></script>
2. Include the jQuery Rotateimage plugin after jQuery library.
<script src="script/rotate.js"></script>
3. Markup html structure.
<div class="rotatebox"> <div class="images"> </div> <div class="slider"></div> </div>
4. The javascript.
<script> rotate([ "images/1.jpg", "images/2.jpg", "images/3.jpg", "images/4.jpg", "images/5.jpg", "images/6.jpg", "images/7.jpg", "images/8.jpg", "images/9.jpg", "images/10.jpg", "images/11.jpg", "images/12.jpg", "images/13.jpg", "images/14.jpg", "images/15.jpg", "images/16.jpg", "images/17.jpg", "images/18.jpg", "images/19.jpg", "images/20.jpg", "images/21.jpg", "images/22.jpg", "images/23.jpg", "images/24.jpg", "images/25.jpg" ]); </script>
This awesome jQuery plugin is developed by supermomonga. For more Advanced Usages, please check the demo page or visit the official website.