jQuery Plugin For Multi-range jQuery UI Range Slider
| File Size: | 22.4 KB |
|---|---|
| Views Total: | 18258 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

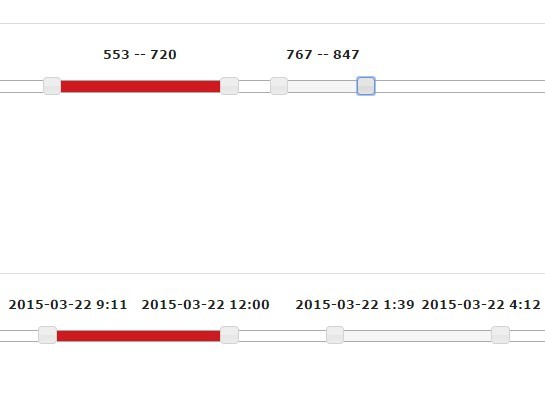
A jQuery extension for default jQuery UI slider widget that allows you to display multiple ranges in a single slider.
How to use it:
1. Load the necessary jQuery library and jQuery UI in your document.
<link rel="stylesheet" href="//code.jquery.com/ui/1.11.3/themes/smoothness/jquery-ui.css"> <script src="//code.jquery.com/jquery-1.11.2.min.js"></script> <script src="//code.jquery.com/ui/1.11.3/jquery-ui.min.js"></script>
2. Load the jquery-ui-range-slider.css and jquery-ui-range-slider.js after jQuery library.
<link href="css/jquery-ui-range-slider.css" rel="stylesheet"> <script src="js/jquery-ui-range-slider.js"></script>
3. Create a DIV container for the range slider.
<div id="slider-range"></div>
4. Create an array of ranges passed to the range slider.
var myrange;
myrange = [
{
id: 1,
startValue: 480,
endValue: 720,
color: "#CF1920",
startAt: "2015-03-22 00:00",
endAt: "2015-03-22 23:59"
}, {
id: 2,
startValue: 810,
endValue: 950,
startAt: "2015-03-22 00:00",
endAt: "2015-03-22 23:59"
}
];
5. The JavaScript to enable the multi-range slider.
$('#slider-range').rangeSlider({
min: 0,
max: 1200,
ranges: myrange
});
6. Options for the jQuery UI Range Slider.
min: 0,
max: 1200,
ranges: myrange,
// custom label
rangeLabel: function(event, ui) {},
// custom event
rangeSlide: function(event, ui) {}
Change log:
2015-03-24
- Fix: ranges with same value, and set overlap default value to true
This awesome jQuery plugin is developed by emilioforrer. For more Advanced Usages, please check the demo page or visit the official website.