Tiny jQuery Image Slider With Side Navigation - myelinSlider
| File Size: | 886 KB |
|---|---|
| Views Total: | 3351 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

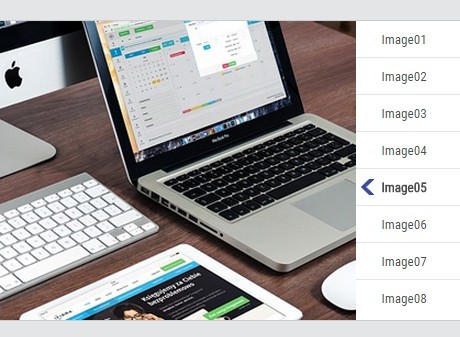
myelinSlider is a really small jQuery plugin that let you create an automatic & endless-looping image slider with side navigation links.
How to use it:
1. Create a list of images for the slider.
<ul class="m_banner_con"> <li><a href="#" id="mb01" style="display:"><img src="1.jpg"></a></li> <li><a href="#" id="mb02" style="display:none"><img src="2.jpg"></a></li> <li><a href="#" id="mb03" style="display:none"><img src="3.jpg"></a></li> <li><a href="#" id="mb04" style="display:none"><img src="4.jpg"></a></li> <li><a href="#" id="mb05" style="display:none"><img src="5.jpg"></a></li> <li><a href="#" id="mb06" style="display:none"><img src="6.jpg"></a></li> <li><a href="#" id="mb07" style="display:none"><img src="7.jpg"></a></li> <li><a href="#" id="mb08" style="display:none"><img src="8.jpg"></a></li> </ul>
2. Create a list of links which allows you to navigate through those images.
<ul class="m_banner_txt"> <li><a href="#" class="mb01">Image01</a></li> <li><a href="#" class="mb02">Image02</a></li> <li><a href="#" class="mb03">Image03</a></li> <li><a href="#" class="mb04">Image04</a></li> <li><a href="#" class="mb05">Image05</a></li> <li><a href="#" class="mb06">Image06</a></li> <li><a href="#" class="mb07">Image07</a></li> <li><a href="#" class="mb08">Image08</a></li> </ul>
3. Wrap them into a DIV container.
<div class="banner"> ... </div>
4. The primary CSS styles for the image slider.
.banner {
overflow: hidden;
width: 708px;
height: 272px;
margin: 250px auto 0;
background: #FFF;
border: 1px solid #ccc;
}
.banner ul.m_banner_con { float: left; }
.banner ul.m_banner_txt {
float: right;
text-align: left;
width: 192px;
}
.banner ul.m_banner_txt > li {
padding-left: 23px;
padding-right: 1px;
border-bottom: 1px solid #e3e5e6;
line-height: 33px;
}
.banner ul.m_banner_txt > li:last-child { border-bottom: 0px; }
.banner ul.m_banner_txt > li.on {
background: url(../img/icon_bullet.png) no-repeat 5px center;
font-weight: bold;
}
5. Include jQuery and the jQuery myelinSlider plugin in the webpage.
<script src="//code.jquery.com/jquery-1.11.2.min.js"></script> <script src="path/to/jquery.myelinSilder.js"></script>
6. Initialize the image slider.
$('.banner').myelinSlider({
// OPTIONS
});
7. Available customization options.
$('.banner').myelinSlider({
mode : 'fade',
item : 5,
direction : 'down',
// auto play
auto : false,
// transition speed
speed : 3000
});
Change log:
2016-03-08
- update.
This awesome jQuery plugin is developed by mokgoon. For more Advanced Usages, please check the demo page or visit the official website.











