Stacked Photo Card Gallery/Slider Using jQuery And CSS/CSS3
| File Size: | 3.77 KB |
|---|---|
| Views Total: | 3782 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

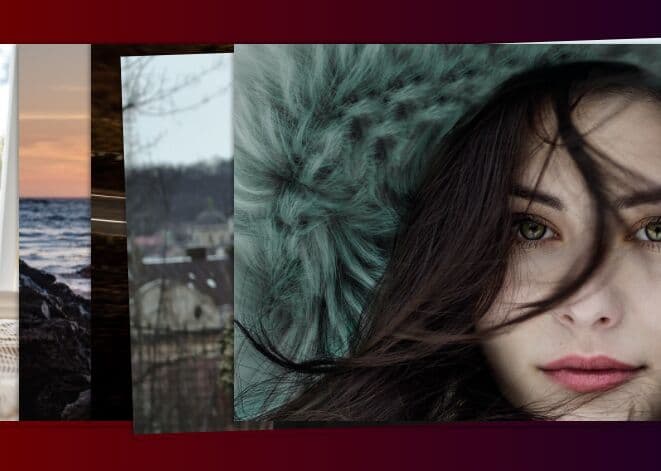
This tutorial shows how to make use of jQuery and CSS animations to create a fancy stacked photo card gallery/slider just like a stack of polaroid pictures.
How to use it:
1. Add images to the slider following the HTML structure as these:
<div id="allcontent">
<div id="maincontent">
<div class="portfolio">
<img src="1.jpg" alt="Image Alt" /><br />
<div class="ombra"></div>
</div>
<div class="portfolio">
<img src="2.jpg" alt="Image Alt" /><br />
<div class="ombra"></div>
</div>
<div class="portfolio">
<img src="3.jpg" alt="Image Alt" /><br />
<div class="ombra"></div>
</div>
<div class="portfolio">
<img src="4.jpg" alt="Image Alt" /><br />
<div class="ombra"></div>
</div>
<div class="portfolio">
<img src="5.jpg" alt="Image Alt" /><br />
<div class="ombra"></div>
</div>
</div>
<div id="navi"></div>
</div>
2. The main CSS for the slider.
img {
width: 100%;
}
#allcontent {
margin: 60px auto 0 auto;
width: 100%;
max-width: 1140px;
height: 700px;
position: relative;
animation: comein 1.5s ease-in-out;
}
.portfolio {
width: 100%;
max-width: 1000px;
position: absolute;
right: 0;
top: 0;
transition: 0.2s;
cursor: pointer;
box-shadow: -2px 0 3px rgba(0, 0, 0, 0.3);
}
.portfolio:nth-child(1) {
left: 10px;
}
.portfolio:nth-child(1):hover {
left: 0px;
transform: rotate(-2deg);
}
.portfolio:nth-child(2) {
left: 10%;
}
.portfolio:nth-child(2):hover {
left: 5%;
transform: rotate(-2deg);
}
.portfolio:nth-child(3) {
left: 20%;
}
.portfolio:nth-child(3):hover {
left: 15%;
transform: rotate(-2deg);
}
.portfolio:nth-child(4) {
left: 30%;
}
.portfolio:nth-child(4):hover {
left: 25%;
transform: rotate(-2deg);
}
.portfolio:nth-child(5) {
left: 40%;
}
.portfolio:nth-child(5):hover {
left: 35%;
transform: rotate(-2deg);
}
.opened {
z-index: 1000;
left: 0 !important;
transform: rotate(0deg);
box-shadow: 0 0 3px rgba(0, 0, 0, 0.3);
width: 100%;
max-width: 1140px;
}
.opened img {
z-index: 5;
}
.ombra {
position: absolute;
bottom: 20px;
left: 10px;
width: 90%;
height: 20px;
box-shadow: 0 15px 10px rgba(0, 0, 0, 0.7);
transform: rotate(-2deg);
display: none;
z-index: -1;
}
.ombra:after {
display: block;
content: "";
position: absolute;
bottom: -8px;
right: -93px;
width: 90%;
height: 20px;
box-shadow: 0 15px 10px rgba(0, 0, 0, 0.7);
transform: rotate(4deg);
}
3. Style the navigation bullets.
#navi {
position: absolute;
bottom: 50px;
left: 50%;
margin: 0 0 0 -62px;
background: #000;
opacity: 0.8;
color: white;
height: 24px;
border-radius: 20px;
padding: 7px 10px 0 10px;
}
.circle {
display: inline-block;
width: 15px;
height: 15px;
border-radius: 10px;
background: #efefef;
border: 1px solid #000;
margin-right: 6px;
cursor: pointer;
}
.circle:hover {
background: white;
border: 1px solid #ccc;
}
.circle:active,
.activenav,
.activenav:hover {
background: #666;
border: 1px solid #333;
}
.activenav {
cursor: default;
}
.circle:last-child {
margin-right: 0;
}
4. Include the needed jQuery library on the page.
<script src="/path/to/cdn/jquery.min.js"></script>
5. The main JavaScript (jQuery script) to activate the slider.
$(".portfolio").each(function (index) {
$(this).attr("id", "img" + (index + 1));
});
$(".portfolio").each(function () {
$("#navi").append('<div class="circle"></div>');
});
$(".circle").each(function (index) {
$(this).attr("id", "circle" + (index + 1));
});
$(".portfolio").click(function () {
if ($(this).hasClass("opened")) {
$(this).removeClass("opened");
$(".portfolio").fadeIn("fast");
$(this).find(".ombra").fadeOut();
$("#navi div").removeClass("activenav");
} else {
var indexi = $("#maincontent .portfolio").index(this) + 1;
$(this).addClass("opened");
$(".portfolio").not(this).fadeOut("fast");
$(this).find(".ombra").fadeIn();
$("#circle" + indexi).addClass("activenav");
}
});
//navi buttons
$("#navi div").click(function () {
if ($(this).hasClass("activenav")) {
return false;
}
$("#navi div").removeClass("activenav");
$(".portfolio").removeClass("opened");
$(".portfolio").show();
$(".ombra").hide();
var index = $("#navi div").index(this) + 1;
$("#img" + index).addClass("opened");
$(".portfolio")
.not("#img" + index)
.fadeOut("fast");
$("#img" + index)
.find(".ombra")
.fadeIn();
$(this).addClass("activenav");
});
This awesome jQuery plugin is developed by Mishka-Sakhelashvili. For more Advanced Usages, please check the demo page or visit the official website.











