Vertical List Scroller Plugin with jQuery - Vertical Carousel
| File Size: | 8.55 KB |
|---|---|
| Views Total: | 22088 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

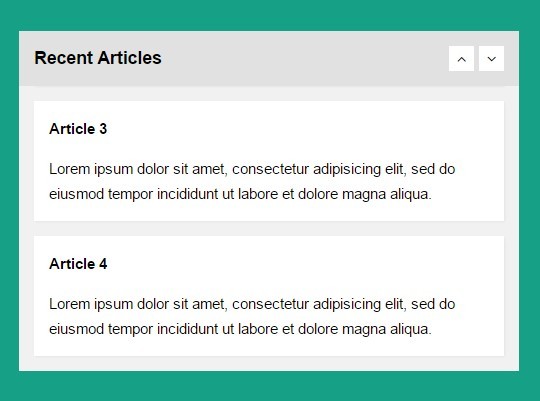
Vertical Carousel is a lightweight jQuery carousel plugin that allows to scroll vertically through a list of html content with up / down buttons.
How to use it:
1. Include jQuery library together with the jQuery vertical carousel plugin's JavaScript and Stylesheet files on the html page.
<link rel="stylesheet" href="css/jQuery.verticalCarousel.css"> <script src="//code.jquery.com/jquery-1.11.3.min.js"></script> <script src="js/jQuery.verticalCarousel.js"></script>
2. Include the Font Awesome 4 for up / down icons (OPTIONAL).
<link rel="stylesheet" href="/path/to/font-awesome.min.css">
3. Add a list of html content with up / down controls to the web page.
<div class="verticalCarousel">
<div class="verticalCarouselHeader">
<h3>Recent Articles</h3>
<a href="#" class="vc_goDown">
<i class="fa fa-fw fa-angle-down"></i>
</a>
<a href="#" class="vc_goUp">
<i class="fa fa-fw fa-angle-up"></i>
</a>
</div>
<ul class="verticalCarouselGroup vc_list">
<li>
<h4>Article 1</h4>
</li>
<li>
<h4>Article 2</h4>
</li>
<li>
<h4>Article 3</h4>
</li>
<li>
<h4>Article 4</h4>
</li>
<li>
<h4>Article 5</h4>
</li>
</ul>
</div>
4. Initialize the plugin with one JS call.
$(".verticalCarousel").verticalCarousel();
5. Config the vertical carousel with the following options.
$(".verticalCarousel").verticalCarousel({
// current item to display on start
currentItem: 1,
// number of items to display at a time
showItems: 2,
});
This awesome jQuery plugin is developed by haripaddu. For more Advanced Usages, please check the demo page or visit the official website.











