Creative Image Carousel Plugin - jQuery H-Smart-Thumbnail
| File Size: | 24.7 KB |
|---|---|
| Views Total: | 6977 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

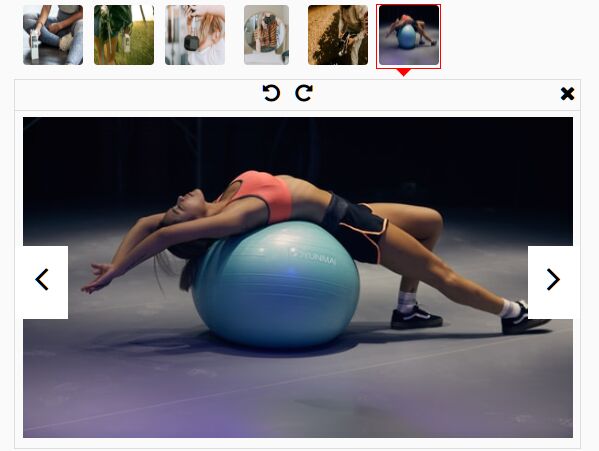
H-Smart-Thumbnail is a creative slider plugin that enables the user to preview large images in a tooltip-style carousel popup when you click the thumbnail image.
How to use it:
1. Load the H-Smart-Thumbnail's JavaScript and CSS files in the HTML document.
<link rel="stylesheet" href="/path/to/css/h-smart-thumbnail.min.css" /> <script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/js/h-smart-thumbnail.min.js"></script>
2. Insert a list of images into the page.
<div class="example">
<ul>
<li>
<img src="1.jpg">
</li>
<li>
<img src="2.jpg">
</li>
<li>
<img src="3.jpg">
</li>
<li>
<img src="4.jpg">
</li>
<li>
<img src="5.jpg">
</li>
</ul>
</div>
3. Attach the function hSmartThumbnail to the top container and done.
$(function(){
$('.example').hSmartThumbnail();
});
This awesome jQuery plugin is developed by hassanrazadev. For more Advanced Usages, please check the demo page or visit the official website.











