jQuery Plugin For Stylish Tabbed Slider - Kiwi Slider
| File Size: | 176 KB |
|---|---|
| Views Total: | 2165 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

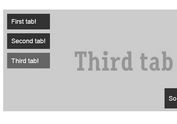
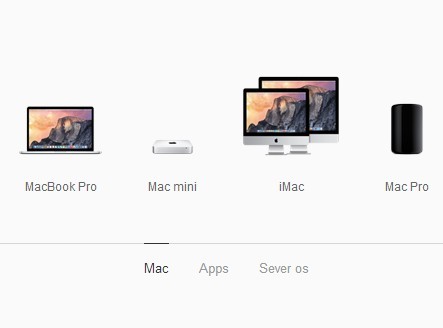
Kiwi Slider is a lightweight jQuery plugin which allows to slide through a series of Html elements with bottom tabbed navigation. The plugin makes use of CSS3 transitions/transforms to create smooth transition effects between slides. Have fun with it.
How to use it:
1. Add the kiwi.css in the header and the kiwi-slider.js in the footer but after loading jQuery Javascript library.
<head> ... <link rel="stylesheet" href="stylesheets/kiwi.css"> </head> <body> ... <script src="//code.jquery.com/jquery-1.11.1.min.js"></script> <script src="javascripts/kiwi-slider.js"></script> </body>
2. The minimal markup structure.
<div id="demo" class="kiwi-slider">
<div class="kiwi-inner">
<div class="kiwi-items">
<div class="kiwi-item">
<ul>
<li><img src="1.png"> <span>Item 1</span></li>
<li><img src="2.png"> <span>Item 2</span></li>
<li><img src="3.png"> <span>Item 3</span></li>
</ul>
</div>
<div class="kiwi-item">
<ul>
<li><img src="4.png"> <span>Item 4</span></li>
<li><img src="5.png"> <span>Item 5</span></li>
<li><img src="6.png"> <span>Item 6</span></li>
</ul>
</div>
<div class="kiwi-item">
<ul>
<li><img src="7.png"> <span>Item 7</span></li>
<li><img src="8.png"> <span>Item 8</span></li>
<li><img src="9.png"> <span>Item 9</span></li>
</ul>
</div>
</div>
</div>
<div class="kiwi-indicators">
<div class="kiwi-control">
<span class="navcaret"></span>
<a href="javascript:;">Tab 1</a>
<a href="javascript:;">Tab 2</a>
<a href="javascript:;">Tab 3</a>
</div>
</div>
</div>
3. Initialize the tabbed slider and the plugin will take care of the rest.
new KiwiSlider('demo',OPTIONS);
4. Available options to custom the tabbed slider.
new KiwiSlider('demo',{
// enable fluid layout
fluid: false,
// click or mouseover
trigger: 'click', //click or mouseover
// horizontal or vertical slide direction
direction: 'H' //Horizontal or Vertical
});
This awesome jQuery plugin is developed by loethen. For more Advanced Usages, please check the demo page or visit the official website.