Clean jQuery Slideshow Plugin With Animated Image Captions - Scrollpic
| File Size: | 1.17 MB |
|---|---|
| Views Total: | 1826 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

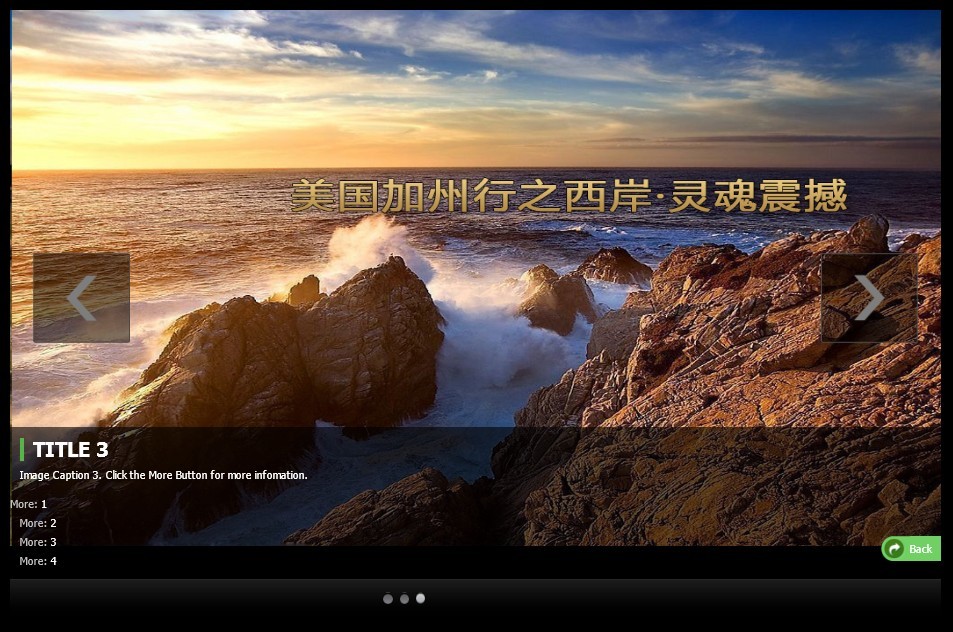
Scrollpic is a jQuery plugin for creating a clean and neat image slideshow that provides a 'more/back' button within the image caption container that allows the visitor to show or hide more description about the image.
How to use it:
1. Include jQuery library and jQuery Scrollpic plugin on the page
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> <script src="js/jquery.scrollpic.js" type="text/javascript"></script>
2. Include required CSS file to style the plugin
<link href="css/travel.css" rel="stylesheet" type="text/css" />
3. Create the html
<div class="scrollBox thRelative hidden" id="scrollpic00"> <div class="scrollMap"> <span class="slidePre" ><a href="javascript:void(0);" title="Prev"></a></span> <div class="picWrap"> <ul> <li name="pic0" class="show"> <a href="https://www.jqueryscript.net/"> <img src="1.jpg" alt="Image Caption 1. Click the More Button for more infomation." title="" width="" height=""> </a> </li> <li name="pic1"> <a href="https://www.jqueryscript.net/"> <img src="2.jpg" alt="Image Caption 2. Click the More Button for more infomation." title="" width="" height=""> </a> </li> <li name="pic2"> <a href="https://www.jqueryscript.net/"> <img src="3.jpg" alt="Image Caption 3. Click the More Button for more infomation." title="" width="" height=""> </a> </li> </ul> </div> <div class="sliderTextBox"> <div class="sliderTextBg"></div> <div class="sliderShowText"> <div class="sliderTextAll" name="txt0"> <div class="sliderText"> <h2 class="sLine"><b>Title 1</b></h2> <p>Image Caption 1. Click the More Button for more infomation.</p> </div> <div class="sliderTxtBot"> <p><em class="c_c1c1">More:</em> 1</p> <p><em class="c_c1c1">More:</em> 2</p> <p><em class="c_c1c1">More:</em> 3</p> <p><em class="c_c1c1">More:</em> 4</p> </div> </div> <div class="sliderTextAll" name="txt1"> <div class="sliderText"> <h2 class="sLine"><b>Title 2</b></h2> <p>Image Caption 2. Click the More Button for more infomation.</p> </div> <div class="sliderTxtBot"> <p><em class="c_c1c1">More:</em> 1</p> <p><em class="c_c1c1">More:</em> 2</p> <p><em class="c_c1c1">More:</em> 3</p> <p><em class="c_c1c1">More:</em> 4</p> </div> </div> <div class="sliderTextAll" name="txt2"> <div class="sliderText"> <h2 class="sLine"><b>Title 3</b></h2> <p>Image Caption 3. Click the More Button for more infomation.</p> </div> <div class="sliderTxtBot"> <p><em class="c_c1c1">More:</em> 1</p> <p><em class="c_c1c1">More:</em> 2</p> <p><em class="c_c1c1">More:</em> 3</p> <p><em class="c_c1c1">More:</em> 4</p> </div> </div> </div> </div> <div class="SliderSignBox"> <ul class="sliderSign"> <li name="sign0" class="current"><a href="javascript:void(0);">1</a></li> <li name="sign1"><a href="javascript:void(0)">2</a></li> <li name="sign2"><a href="javascript:void(0)">3</a></li> </ul> </div> <span class="slideNext"><a href="javascript:void(0);" title="Next"></a></span> <em class="slideTxtMore"><a href="javascript:void(0);"><span class="viewmore">More</span></a></em> </div> </div>
4. Call the plugin
<script>
$(function(){
$('#scrollpic00').scrollpic();
})
</script>
This awesome jQuery plugin is developed by huanhuan. For more Advanced Usages, please check the demo page or visit the official website.