Customizable Table Row Sorting Plugin For jQuery - TableDnD
| File Size: | 16.7 KB |
|---|---|
| Views Total: | 2597 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

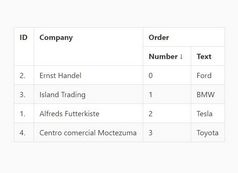
TableDnD is a simple yet customizable table sorting plugin for jQuery that allows dragging and dropping rows within an Html table.
Basic usage:
1. Include the jQuery TableDnD plugin after you have jQuery library included.
<script src="//code.jquery.com/jquery-1.11.3.min.js"></script> <script src="jquery.tablednd.js"></script>
2. Just call the plugin on the html table and done.
$('table').tableDnD();
3. Other ways to control behaviour:
- Apply class "nodrag" to each row which may not be dragged.
- Apply class "nodrop" to each row onto which dropping is not permitted, and/or which may not be re-positioned as a result of dropping elsewhere.
4. All configuration options and callback functions.
// Drag-button-index(ices) and/or modifier(s)
buttonState: '',
//ID of DOM object containing the table. Must have style overflow: auto OR scroll.
containerID: null,
// Class(es) added to dragged row during drag
dragClass: 'tDnD_whileDrag',
// Don't drag any row containing no cell(s) having this class
dragHandle: null,
// Map of CSS style(s) applied to a dragged row during drag
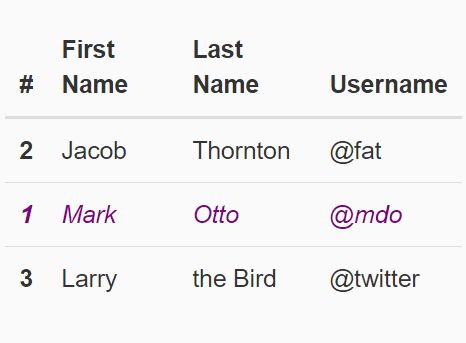
dragStyles: {'color':'purple','font-style':'italic'},
// Map of CSS style(s) applied to a dragged row when dropped
dropStyles: null,
// Function called during drag to check whether dropping is allowed
onAllowDrop: null,
// Function called after drag starts
onDragStart: null,
// Function called after drag ends
onDrop: null,
// Function called during drag after rows changed
onRowsChanged: null,
// Regular expression used to 'filter' rows (by ID etc) when mapping a table
filterRegexp: null
This awesome jQuery plugin is developed by tom2tom. For more Advanced Usages, please check the demo page or visit the official website.