Drag and Drop Table Plugin with jQuery - TableDnD
| File Size: | 115 KB |
|---|---|
| Views Total: | 32293 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

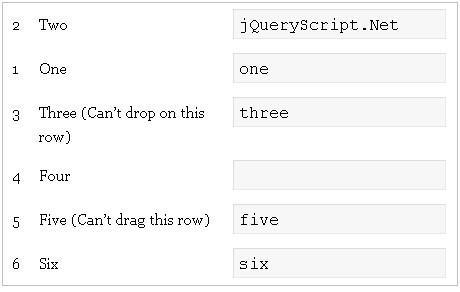
TableDnD is a jQuery plugin that allows you to drag and drop rows within a table for reordering the table data.
Basic Usage:
1. Include jQuery library and TableDnD.js
<script type="text/javascript" src="js/jquery-1.7.1.js"></script> <script type="text/javascript" src="js/jquery.tablednd.0.7.min.js"></script>
2. Call the plugin
<script type="text/javascript">
$(document).ready(function() {
// Initialise the first table (as before)
$("#table-1").tableDnD();
});
</script>
3. Markup
<table id="table-1" cellspacing="0" cellpadding="2">
<tr id="1"><td>1</td><td>One</td><td>some text</td></tr>
<tr id="2"><td>2</td><td>Two</td><td>some text</td></tr>
<tr id="3"><td>3</td><td>Three</td><td>some text</td></tr>
<tr id="4"><td>4</td><td>Four</td><td>some text</td></tr>
<tr id="5"><td>5</td><td>Five</td><td>some text</td></tr>
<tr id="6"><td>6</td><td>Six</td><td>some text</td></tr>
</table>
This awesome jQuery plugin is developed by unknown. For more Advanced Usages, please check the demo page or visit the official website.