Freeze Table Thead At Top Of The Page - jQuery table-fixed-header
| File Size: | 4.38 KB |
|---|---|
| Views Total: | 9896 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

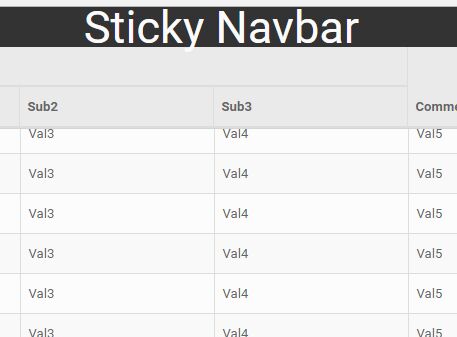
Yet another jQuery fixed table header plugin which makes the thead sticking to the top of the screen on page scroll. Supports table rowspan and colspan attributes.
How to use it:
1. Load the jQuery table-fixed-header plugin's JS & CSS files in the html document.
<script src="//code.jquery.com/jquery.min.js"></script> <link href="table-fixed-header.css" rel="stylesheet"> <script src="table-fixed-header.js"></script>
2. Make sure your table have a thead element as this:
<thead class='header'>
<tr>
<th colspan='1' rowspan='2'>
A title
</th>
<th colspan='3' rowspan='1'>
A multicolumn title
</th>
<th colspan='1' rowspan='2'>
Comment
</th>
</tr>
<tr>
<th colspan='1' rowspan='1'>
Sub1
</th>
<th colspan='1' rowspan='1'>
Sub2
</th>
<th colspan='1' rowspan='1'>
Sub3
</th>
</tr>
</thead>
3. Just call the function on the html table and done.
$('.table').fixedHeader();
4. Set the top offset in pixels.
$('.table').fixedHeader({
topOffset: 38
});
This awesome jQuery plugin is developed by rubynor. For more Advanced Usages, please check the demo page or visit the official website.