Minimal jQuery Plugin For Custom Table Sorting - ordertable
| File Size: | Unknown |
|---|---|
| Views Total: | 2254 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

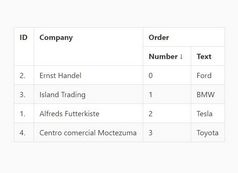
ordertable is a simple, lightweight jQuery plugin which allows you to re-order specified columns and rows in a table according to cells contents.
How to use it:
1. Download the plugin and include the jquery.ordertable.js script after jQuery library.
<script src="jquery.min.js"></script> <script src="jquery.ordertable.js"></script>
2. Call the function on your existing table, with default sorting options.
$('table').orderTable();
3. Add custom sorting arrows to the table.
.order-table { cursor: pointer; }
.order-table:after, .order-table--asc:after, .order-table--desc:after {
font-size: .7em;
width: 1em;
display: inline-block;
}
.order-table:after { content: '▲▼'; }
.order-table--asc:after { content: '▼'; }
.order-table--desc:after { content: '▲'; }
4. To customize order, you can specify a data-ordertable-value on each td.
<td data-ordertable-value="1425333217">Monday, 02 March 2015</td>
5. Full plugin options.
// Class added to <th> elements buttonClass: "order-table", // Class added to <th> elements when items are sorted by ascending order buttonAscClass: "order-table--asc", // Class added to <th> elements when items are sorted by descending order buttonDescClass: "order-table--desc", // excluded rows are always on top ($(...), must be a <tr>) excludeRows: null, // excluded columns (0-based indexes) cannot be ordered excludeColumns: []
This awesome jQuery plugin is developed by VivienLN. For more Advanced Usages, please check the demo page or visit the official website.