Mobile-friendly Scrollable Table Plugin For jQuery - ScrolTable
| File Size: | 13.3 KB |
|---|---|
| Views Total: | 5763 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

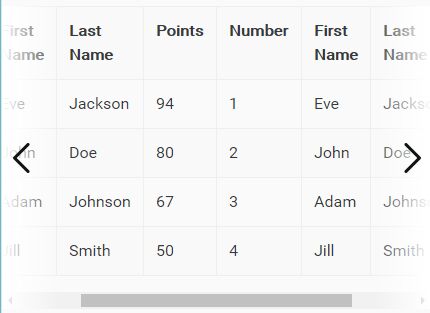
ScrolTable is a jQuery plugin which makes your multi-column HTML table scrollable with prev/next buttons to improve the readability on small screen devices.
How to use it:
1. Place the latest jQuery and jQuery ScrolTable plugin at the end of the document.
<script src="//code.jquery.com/jquery-3.0.0.min.js"></script> <script src="dist/jquery.scroltable.min.js"></script>
2. Just call the function on your existing html table and the plugin will take care of the rest.
$('table').scroltable();
3. Destroy the plugin manually.
$('#table').scroltable('destroy');
This awesome jQuery plugin is developed by cytim. For more Advanced Usages, please check the demo page or visit the official website.