jQuery Plugin for Scrollable Tables - scrolltable
| File Size: | 11.5KB |
|---|---|
| Views Total: | 33331 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

scrolltable is a simple jQuery and jQuery UI based plugin that easily turns the standard html tables into scrollable tables.
How to use it:
1. Include jQuery library, jQuery UI and jQuery scrolltable plugin on the page
<link rel="stylesheet" href="http://code.jquery.com/ui/1.10.2/themes/base/jquery-ui.css" type="text/css" /> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.10.2/jquery-ui.min.js"></script> <script type="text/javascript" src="jquery.scrolltable.js"></script>
2. Markup Html Structure
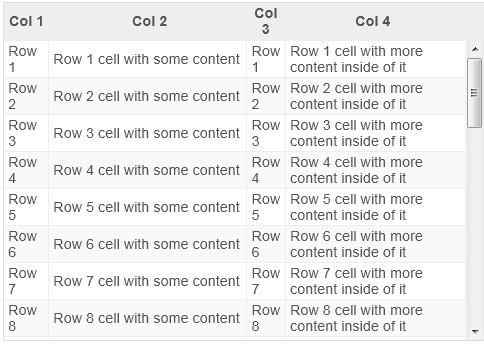
<table class="scrollTable" cellpadding="0" cellspacing="0"> <thead> <tr> <th width="10%" style="width:10%">Col 1</th> <th>Col 2</th> <th style="width:80px">Col 3</th> <th width="40%">Col 4</th> </tr> </thead> <tbody> <tr> <td>Row 1</td> <td>Row 1 cell with some content</td> <td>Row 1</td> <td>Row 1 cell with more content inside of it</td> </tr> <tr> <td>Row 2</td> <td>Row 2 cell with some content</td> <td>Row 2</td> <td>Row 2 cell with more content inside of it</td> </tr> <tr> <td>Row 3</td> <td>Row 3 cell with some content</td> <td>Row 3</td> <td>Row 3 cell with more content inside of it</td> </tr> ... </tbody> </table>
3. Call the plugin with options
<script type="text/javascript">
$(function(){
$('.scrollTable').scrolltable({
stripe: true,
oddClass: 'odd',
setWidths: true,
maxHeight: 300
});
});
</script>
This awesome jQuery plugin is developed by th3uiguy. For more Advanced Usages, please check the demo page or visit the official website.