Simple jQuery Data Grid Widget Plugin
| File Size: | 180KB |
|---|---|
| Views Total: | 8594 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

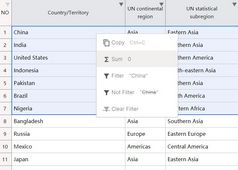
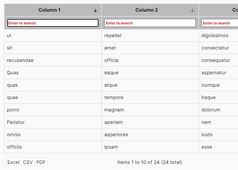
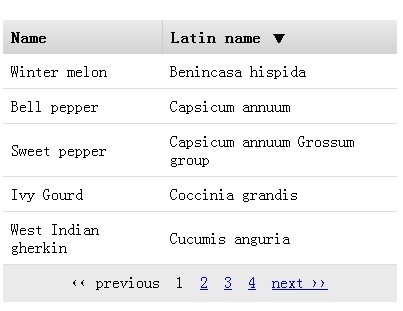
Simple-data-grid is a jQuery based Data Grid Widget that make it easy to create smart data grids with ajax content loading, grid sorting and navigation features.
You might also like:
- jQuery Editable Spreadsheet Plugin For Handsontable - handsontable-excel
- Excel-like Data Grid Editor For jQuery - handsontable
- Sortable Lists and Grids with jQuery & HTML5 - html5sortable
- jqRazorGrid - Dynamic Data Grid Plugin
- Dynamic Grids Plugin with jQuery - ParamQuery
- Rich Data Grid Plugin - Flexigrid
- Flexible Client-Side Table Sorting Plugin - tablesorter
- Animated Table Sorting Plugin For jQuery
How to use it:
1. Include simple.datagrid.css on your page to style your data grid
<link rel="stylesheet" href="simple.datagrid.css">
2. Include jquery library and necessary javascript files on your page (Using jQuery MockJax Plugin to mock Ajax requests)
<script src="jquery-1.9.1.min.js"></script> <script src="jquery.mockjax.js"></script> <script src="simple.datagrid.js"></script>
3. The HTML (Using data-url to define the data using ajax)
<table id="grid" data-url="/fruits/"> <thead> <tr> <th>Name</th> <th>Latin name</th> </tr> </thead> </table>
4. The javascript
ExampleData = {};
ExampleData.handleMockjaxResponse = function(settings) {
var page = settings.data.page || 1;
var order_by = settings.data.order_by;
var sortorder = settings.data.sortorder;
var rows_per_page = 5;
var start_index = (page - 1) * rows_per_page;
var total_pages = 1;
var data = ExampleData.fruits;
if (data.length != 0) {
total_pages = parseInt((data.length - 1) / rows_per_page) + 1;
}
if (order_by) {
data.sort(function(left, right) {
var a = left[order_by];
var b = right[order_by];
if (sortorder == 'desc') {
var c = b;
b = a;
a = c;
}
if (a < b) {
return -1;
}
else if (a > b) {
return 1;
}
else {
return 0;
}
});
}
var result = {
total_pages: total_pages,
rows: data.slice(start_index, start_index + rows_per_page)
};
this.responseText = result;
};
ExampleData.fruits = [{
"latin_name": "Persea americana",
"name": "Avocado"
},
{
"latin_name": "Capsicum annuum",
"name": "Bell pepper"
},
{
"latin_name": "Momordica charantia",
"name": "Bitter melon"
},
{
"latin_name": "Cucurbita pepo",
"name": "Courgette"
},
{
"latin_name": "Cucumis sativus",
"name": "Cucumber"
},
{
"latin_name": "Coccinia grandis",
"name": "Ivy Gourd"
},
{
"latin_name": "Solanum melongena",
"name": "Eggplant"
},
{
"latin_name": "Cucurbita spp.",
"name": "Pumpkin"
},
{
"latin_name": "Zea mays",
"name": "Sweet corn"
},
{
"latin_name": "Capsicum annuum Grossum group",
"name": "Sweet pepper"
},
{
"latin_name": "Praecitrullus fistulosus",
"name": "Tinda"
},
{
"latin_name": "Physalis philadelphica",
"name": "Tomatillo"
},
{
"latin_name": "Solanum lycopersicum var",
"name": "Tomato"
},
{
"latin_name": "Benincasa hispida",
"name": "Winter melon"
},
{
"latin_name": "Cucumis anguria",
"name": "West Indian gherkin"
},
{
"latin_name": "Cucurbita pepo",
"name": "Zucchini"
}];
More Examples:
This awesome jQuery plugin is developed by unknown. For more Advanced Usages, please check the demo page or visit the official website.