Dynamic Grids Plugin with jQuery - ParamQuery Grid
| File Size: | 404 KB |
|---|---|
| Views Total: | 27107 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

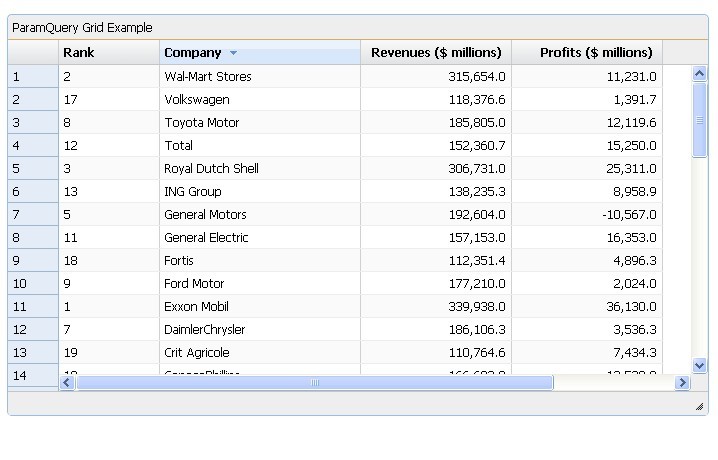
ParamQuery is a jQuery Data Grid Plugin for displaying the data in an MS Excel like Data Grid with a lot of options. It also can display any data source format like HTML Table, Array, XML, JSON, etc.
ParamQuery works with jQueryUI Widget factory which is an excellent design pattern for UI controls with consistent API. Released under GPL v3 license.
You might also like:
- jQuery Editable Spreadsheet Plugin For Handsontable - handsontable-excel
- Excel-like Data Grid Editor For jQuery - handsontable
- Sortable Lists and Grids with jQuery & HTML5 - html5sortable
- jqRazorGrid - Dynamic Data Grid Plugin
How to use it:
1. Include jQuery Library, jQuery UI, and the ParamQuery Gird's files on the page.
<!-- jQuery 2.x+ --> <script src="/path/to/cdn/jquery.min.js"></script> <!-- jQuery UI 1.12+ --> <link href="/path/to/cdn/jquery-ui.css" rel="stylesheet" /> <link href="/path/to/cdn/jquery-ui.structure.css" rel="stylesheet" /> <link href="/path/to/cdn/jquery-ui.theme.css" rel="stylesheet" /> <script src="/path/to/cdn/jquery-ui.js"></script> <!-- Core stylesheet --> <link rel="stylesheet" href="/path/to/pqgrid.min.css" /> <!-- For jQueryUI theme support --> <link rel="stylesheet" href="/path/to/pqgrid.ui.min.css" /> <!-- Themes --> <link rel="stylesheet" href="/path/to/themes/bootstrap/pqgrid.css" /> <link rel="stylesheet" href="/path/to/themes/brown/pqgrid.css" /> <link rel="stylesheet" href="/path/to/themes/chocolate/pqgrid.css" /> <link rel="stylesheet" href="/path/to/themes/cocoa/pqgrid.css" /> <link rel="stylesheet" href="/path/to/themes/crimson/pqgrid.css" /> <link rel="stylesheet" href="/path/to/themes/gray/pqgrid.css" /> <link rel="stylesheet" href="/path/to/themes/indigo/pqgrid.css" /> <link rel="stylesheet" href="/path/to/themes/Office/pqgrid.css" /> <link rel="stylesheet" href="/path/to/themes/purple/pqgrid.css" /> <link rel="stylesheet" href="/path/to/themes/red/pqgrid.css" /> <link rel="stylesheet" href="/path/to/themes/rosybrown/pqgrid.css" /> <link rel="stylesheet" href="/path/to/themes/sandybrown/pqgrid.css" /> <link rel="stylesheet" href="/path/to/themes/steelblue/pqgrid.css" /> <link rel="stylesheet" href="/path/to/themes/tan/pqgrid.css" /> <link rel="stylesheet" href="/path/to/themes/violet/pqgrid.css" /> <!-- Core JavaScript --> <script src="/path/to/pqgrid.min.js"></script> <!-- Locals --> <script src="/path/to/localize/pq-localize-de.js"></script> <script src="/path/to/localize/pq-localize-en.js"></script> <script src="/path/to/localize/pq-localize-es.js"></script> <script src="/path/to/localize/pq-localize-fr.js"></script> <script src="/path/to/localize/pq-localize-hu.js"></script> <script src="/path/to/localize/pq-localize-it.js"></script> <script src="/path/to/localize/pq-localize-ja.js"></script> <script src="/path/to/localize/pq-localize-nl.js"></script> <script src="/path/to/localize/pq-localize-pl.js"></script> <script src="/path/to/localize/pq-localize-pt.js"></script> <script src="/path/to/localize/pq-localize-pt-br.js"></script> <script src="/path/to/localize/pq-localize-ru.js"></script> <script src="/path/to/localize/pq-localize-tr.js"></script> <script src="/path/to/localize/pq-localize-zh.js"></script> <script src="/path/to/localize/pq-localize-zh_TW.js"></script> <!-- For xlsx and zip export (optional)--> <script src="/path/to/jsZip/jszip.min.js"></script>
2. You're also allowed to import the ParamQuery Gird via NPM.
# NPM $ npm i pqgridf --save
import pq from 'pqgridf'; @import '~jquery-ui-pack/jquery-ui.css'; @import '~jquery-ui-pack/jquery-ui.structure.css'; @import '~jquery-ui-pack/jquery-ui.theme.css'; @import '~pqgridf/pqgrid.min.css'; @import '~pqgridf/pqgrid.ui.min.css'; @import '~pqgridf/themes/steelblue/pqgrid.css'; // ...
3. Create a container to hold the data grid.
<div id="grid_array" style="margin:100px;"></div>
4. Call the plugin and populate the data grid with the data you provide as follows:
$(function () {
var data = [
[1, 'Exxon Mobil', '339,938.0', '36,130.0'],
[2, 'Wal-Mart Stores', '315,654.0', '11,231.0'],
[3, 'Royal Dutch Shell', '306,731.0', '25,311.0'],
[4, 'BP', '267,600.0', '22,341.0'],
[5, 'General Motors', '192,604.0', '-10,567.0'],
[6, 'Chevron', '189,481.0', '14,099.0'],
[7, 'DaimlerChrysler', '186,106.3', '3,536.3'],
[8, 'Toyota Motor', '185,805.0', '12,119.6'],
[9, 'Ford Motor', '177,210.0', '2,024.0'],
[10, 'ConocoPhillips', '166,683.0', '13,529.0'],
[11, 'General Electric', '157,153.0', '16,353.0'],
[12, 'Total', '152,360.7', '15,250.0'],
[13, 'ING Group', '138,235.3', '8,958.9'],
[14, 'Citigroup', '131,045.0', '24,589.0'],
[15, 'AXA', '129,839.2', '5,186.5'],
[16, 'Allianz', '121,406.0', '5,442.4'],
[17, 'Volkswagen', '118,376.6', '1,391.7'],
[18, 'Fortis', '112,351.4', '4,896.3'],
[19, 'Crit Agricole', '110,764.6', '7,434.3'],
[20, 'American Intl. Group', '108,905.0', '10,477.0']];
var obj = { width: 700, height: 400, title: "ParamQuery Grid Example",resizable:true,draggable:true };
obj.colModel = [{ title: "Rank", width: 100, dataType: "integer" },
{ title: "Company", width: 200, dataType: "string" },
{ title: "Revenues ($ millions)", width: 150, dataType: "float", align: "right" },
{ title: "Profits ($ millions)", width: 150, dataType: "float", align: "right"}];
obj.dataModel = { data: data };
$("#grid_array").pqGrid(obj);
});
5. All default config options.
{
cancel: "input,textarea,button,select,option,.pq-no-capture,.ui-resizable-handle",
trigger: false, // emit the events to DOM nodes
bootstrap: {
on: false,
thead: "table table-striped table-condensed table-bordered",
tbody: "table table-condensed",
grid: "panel panel-default",
top: "",
btn: "btn btn-default",
groupModel: {
icon: ["glyphicon-triangle-bottom", "glyphicon-triangle-right"]
},
header_active: "active"
},
ui: {
on: true,
grid: "ui-widget ui-widget-content",
top: "ui-widget-header",
bottom: "ui-widget-header",
header_o: "ui-widget-header",
header: "ui-state-default",
header_active: "ui-state-active"
},
cls: {
cont_inner: "pq-grid-cont-inner",
cont_inner_b: "pq-grid-cont-inner-b"
},
distance: 3,
collapsible: {
on: true,
toggle: true,
collapsed: false,
_collapsed: false,
refreshAfterExpand: true,
css: {
zIndex: 1e3
}
},
colModel: null,
columnBorders: true,
dataModel: {
data: [],
dataUF: [],
cache: false,
dataType: "JSON",
location: "local",
sorting: "local",
sortDir: "up",
method: "GET"
},
direction: "", // 'horizontal', 'vertical', 'all'
draggable: false,
editable: true,
editModel: {
cellBorderWidth: 0,
pressToEdit: true,
clicksToEdit: 2,
filterKeys: true,
keyUpDown: true,
reInt: /^([\-]?[1-9][0-9]*|[\-]?[0-9]?)$/,
reFloat: /^[\-]?[0-9]*\.?[0-9]*$/,
onBlur: "validate",
saveKey: $.ui.keyCode.ENTER,
onSave: "nextFocus",
onTab: "nextFocus",
allowInvalid: false,
invalidClass: "pq-cell-red-tr pq-has-tooltip",
warnClass: "pq-cell-blue-tr pq-has-tooltip",
validate: true
},
editor: {
select: false,
type: "textbox"
},
summaryOptions: {
number: "avg,sum,max,min",
date: "count,max,min",
string: "count"
},
summaryTitle: {
avg: "Avg: {0}",
count: "Count: {0}",
max: "Max: {0}",
min: "Min: {0}",
sum: "Sum: {0}"
},
validation: {
icon: "ui-icon-alert",
cls: "ui-state-error",
style: "padding:3px 10px;"
},
warning: {
icon: "ui-icon-info",
cls: "",
style: "padding:3px 10px;"
},
freezeCols: 0,
freezeRows: 0,
freezeBorders: true,
calcDataIndxFromColIndx: true,
height: 400,
hoverMode: "null",
_maxColWidth: "99%",
_minColWidth: 50,
minWidth: 100,
numberCell: {
width: 30,
title: "",
resizable: true,
minWidth: 30,
maxWidth: 100,
show: true
},
pageModel: {
curPage: 1,
totalPages: 0,
rPP: 10,
rPPOptions: [10, 20, 50, 100]
},
resizable: false,
roundCorners: true,
rowBorders: true,
rowHeight: 25,
scrollModel: {
pace: "fast",
smooth: false,
horizontal: true,
lastColumn: "auto",
autoFit: false,
theme: true
},
selectionModel: {
type: "cell",
onTab: "nextFocus",
row: true,
mode: "block"
},
swipeModel: {
on: true,
speed: 20,
ratio: .15,
repeat: 20
},
showBottom: true,
showHeader: true,
showTitle: true,
showToolbar: true,
showTop: true,
sortable: true,
sql: false,
stripeRows: true,
title: " ",
treeModel: null,
virtualX: false,
virtualY: false,
width: "auto",
wrap: true,
hwrap: true
};
6. API methods.
// add additional CSS class(es)
.addClass({ rowData, rowIndx, dataIndx, class, refresh });
// add more row(s)
.addRow({ newRow, rowIndx, rowList, track, source, history, checkEditable, refresh });
// get the value of an attribute
.attr({ rowData, rowIndx, dataIndx, attr });
// collapse the grid
.collapse();
// expand the grid
.expand();
// accept or commit the add, edit and delete operations done after turning on tracking
.commit({ type, rows });
// copy selected cells / rows within the grid or from one grid to another
.copy();
// generate a table having structure similar to and synchronized with the columns in the grid
.createTable({ $cont, data });
// store or access arbitrary data
.data({ rowData, rowIndx, dataIndx, data });
// delete a row from the local data at provided rowIndx
.deleteRow({ rowIndx, rowList, track, source, history, refresh });
// destroy the intance
.destroy();
// enable/disable
.disable();
.enable();
// put a cell in edit mode if the cell lies within the viewport
.editCell({ rowIndx, rowIndxPage, dataIndx, colIndx });
// put the first editable cell in the row in edit mode
.editFirstCellInRow({ rowIndx });
// export data
.exportData({ cssRules, filename, format, noheader, nopqdata, nopretty, render, sheetName, title, url, zip });
// filter data
// oper = 'replace' or 'add'
.filter({ oper, data:[ { dataIndx, condition, value, value2 } ] });
// apply flex whereby the columns adjust their widths so that all content is visible in the cells without text wrap
.flex({ dataIndx: [dataIndx], colIndx: [colIndx] });
// set focus upon a single cell
.focus({ rowIndxPage, colIndx });
// get a cell when indices are known
.getCell({ rowIndx, rowIndxPage, dataIndx, colIndx });
// get a header cell when either colIndx or dataIndx is known
.getCellHeader({ dataIndx, colIndx });
// get cells having a given class added by addClass() method or JSON notation rowData.pq_cellcls
.getCellsByClass({ cls });
// get cell indices of a given cell. Returns an object containing rowIndx and dataIndx.
.getCellIndices({ $td });
// get uncommitted changes w.r.t added rows, updated rows and deleted rows when tracking is on
.getChanges({ format, all });
// get colIndx when dataIndx or column is known
.getColIndx({dataIndx, column });
// get column whose dataIndx is known
.getColumn({ dataIndx });
// get colModel of grid
.getColModel();
// get sub set of data from the local data cache dataModel
.getData({ dataIndx: [ dataIndx1, dataIndx2, ... ] });
// get an object containing currently edited cell and editor corresponding to edited cell
.getEditCell();
// get the data (saved or unsaved) associated with currently edited cell
.getEditCellData();
// get the instance of grid for convenient invocation of grid methods
.getInstance();
// get a row when rowIndxPage or rowIndx is known
.getRow({ rowIndxPage });
// return reference to row / record in JSON or Array format when either of rowIndx, rowIndxPage, recId or rowData is known
.getRowData({ rowIndx, rowIndxPage, recId, rowData });
// get row index of a given row when either $tr or rowData is known
.getRowIndx({ $tr, rowData });
// get rows having a given class name added by addClass() method or JSON notation rowData.pq_rowcls
.getRowsByClass({ cls });
// navigate to page mentioned in page parameter or page number calculated from rowIndx
.goToPage({ rowIndx, page });
// set any number of groupModel options at once after initialization
.groupOption({ });
// return group instance
var group = grid.group();
// add group
group.addGroup(dataIndes, index);
// collapse group
group.collapse(level);
// collapse all levels
group.collapseAll();
// collapse all levels after 1st level.
group.collapseAll(1);
// expand 10th node of 2nd level in 5th node of 1st level.
group.expandTo('4, 9');
// expand group
group.expand(level);
// remove group
group.removeGroup(groupName);
// check whether a row or cell has a class
.hasClass({ rowData, rowIndx, dataIndx, cls });
// hide the loading icon in center of the pqGrid after asynchronous operation is complete
.hideLoading();
// manipulate history: method can be undo, redo, canUndo, canRedo, reset
.history({ method });
// return the widget instance of horizontal scrollbar
.hscrollbar();
// check whether there is any change in grid data since last commit or since tracking is turned on
.isDirty({ rowIndx, rowData });
// check whether a cell can be edited depending upon the options editable and column > editable
.isEditableCell({ rowIndx, dataIndx });
// check whether a cell, row or data (collection of rows) is valid against column.validations[] and returns an object { valid: true } when all cells are valid
.isValid({ rowData, rowIndx, dataIndx, value, data, allowInvalid, focusInvalid });
// check validity of the changes w.r.t. additions and updates in the grid
.isValidChange({ allowInvalid, focusInvalid });
// restore the state of grid to a point where it was saved previously with its counterpart method saveState
.loadState({ state, refresh });
// get the options
.option();
// get a specific option
.option(name);
// set option
.option(optionName, value);
// set options
.option(options);
// get the pager data
.pageData();
// get the instance of the pager
.pager();
// paste data
.paste();
// enable quick edit mode
.quitEditMode();
// refresh
.refresh();
// refresh cell
.refreshCell({ rowIndw, rowIndxPage, colIndx, dataIndx });
// refresh cellModel
.refreshCM(colModel);
// refresh column
.refreshColumn({ colIndx, dataIndx });
// refresh data and view
.refreshDataAndView();
// refresh column headers
.refreshHeader();
// refresh row
.refreshRow({ rowIndx: rowIndxPage });
// refresh toolbar
.refreshToolbar();
// refresh view
.refreshView();
// remove an attribute from a row or cell previously added with attr method
.removeAttr({ rowData, rowIndx, dataIndx, attr });
// remove a class or multiple classes (separated by empty space) from a row or cell
.removeClass({ rowData, rowIndx, dataIndx, cls, refresh });
// remove a previously-stored piece of data from a row or cell
.removeData({ rowData, rowIndx, dataIndx, data });
// reset
.reset({ filter, group, sort });
// type = 'add', 'update' or 'delete'
.rollback({ type });
// collapse the detail view of the row
.rowCollapse({ rowIndx, rowIndxPage });
// expand the detail view of the row
.rowExpand({ rowIndx, rowIndxPage })
// remove the detail view of the row from view as well as cache
.rowInvalidate({ rowIndx, rowIndxPage });
// save the currently edited cell
.saveEditCell();
// saves the current state of grid as string in browser local storage (optional) and return the state as string
.saveState({ save});
// scroll the view horizontally (if required) to make the column visible in pqGrid.
.scrollColumn({ colIndx, dataIndx });
// scroll the view vertically (if required) to make the row visible in pqGrid
.scrollRow({ rowIndxPage });
// search one or more fields in a row
.search({ row, first });
// manipulate selections
// method = add, replace, remove, removeAll, indexOf, isSelected, getSelection
// type = cell or row
.selection({ type, method, rowIndx, colIndx, rows });
// set selection
.setSelection( { rowIndx, rowIndxPage, colIndx, focus} );
// show loading indicator
.showLoading();
// sort data in the grid
.sort({ single, sorter });
// toggle the grid between maximized and normal
.toggle();
// return the toolbar DOM node wrapped in jQuery object
.toolbar();
// update one or more fields in a row or mutliple rows
.updateRow({ rowIndx, newRow, rowList, track, source, history, checkEditable, refresh });
// return the widget instance of vertical scrollbar
.vscrollbar();
// return a jQuery object containing the pqGrid
.widget();
7. Callbacks and events.
$("#grid").pqGrid({
// before checkbox is checked or unchecked
beforeCheck: function(event, ui){
// ui (object):
// rowData: Reference to 1-dimensional array or object representing row data.
// rowIndx: Zero based index of the row.
// dataIndx: Zero based index in array or key name in JSON.
// rows: Collections of row objects having rowIndx, rowData.
// source: Origin of checkbox event e.g., 'header'.
// check: state of the checkbox.
}
});
// bind an event listener
$("#grid").on("pqGrid:beforeCheck", function( event, ui ) {
// do something
});
$("#grid").pqGrid({
// before data is exported
beforeExport: function(event, ui){
// do something
}
});
$("#grid").pqGrid({
// before a grouped cell, whole level or all levels are expanded/collapsed
beforeGroupExpand: function(event, ui){
// ui (object):
// close: collapsed state.
// all: true when all group levels are affected, undefined otherwise.
// level: grouping level.
// group: grouping title when a single cell is affected, undefined otherwise.
}
});
$("#grid").pqGrid({
// before a square box is about to be displayed at bottom right corner of a range selection
beforeFillHandle: function(event, ui){
// do something
}
});
$("#grid").pqGrid({
// before pqGrid is about to expand the row in case of row detail implemented via detailModel
beforeRowExpand: function(event, ui){
// ui (object):
// rowData: Reference to 1-dimensional array or object representing row data.
// rowIndx: Zero based index of the row.
}
});
// bind an event listener
$("#grid").on("pqGrid:beforeRowExpand", function( event, ui ) {
// do something
});
$("#grid").pqGrid({
// before sort
beforeSort: function(event, ui){
// ui (object):
// dataIndx: Zero based index in array or key name in JSON.
// single: multiple column sorting when false.
// oldSorter: An array of objects having dataIndx and dir providing previous sorting information.
// sorter: An array of objects having dataIndx and dir.
}
});
// bind an event listener
$("#grid").on("pqGrid:beforeSort", function( event, ui ) {
// do something
});
$("#grid").pqGrid({
// before pqGrid is about to display or render the data
beforeTableView: function(event, ui){
// ui (object):
// pageData: 2-dimensional array or JSON data for current page.
// initV: Index of first row displayed in the unfrozen viewport.
// finalV: Index of last row displayed in the unfrozen viewport.
// initH: Index of first column displayed in the unfrozen viewport.
// finalH: Index of last column displayed in the unfrozen viewport.
}
});
// bind an event listener
$("#grid").on("pqGrid:beforeTableView", function( event, ui ) {
// do something
});
$("#grid").pqGrid({
// before change in grid data takes place due to inline editing a cell, add/update/delete a row through method invocation or paste of rows/cells
beforeValidate: function(event, ui){
// ui (object):
// rowList: Array of objects { rowData: rowData, newRow: newRow, oldRow: oldRow, type: type } where type may be 'add', 'update' or 'delete'.
// source: origin of the change e.g., 'edit', 'update', 'add' , 'delete', 'paste', 'undo', 'redo' or a custom source passed to addRow, updateRow, deleteRow methods.
// allowInvalid: Allows invalid value and adds an invalid class to the cell/cells.
// history: Whether add this operation in history.
// checkEditable: Checks whether the row/cell is editable before making any change.
}
});
// bind an event listener
$("#grid").on("pqGrid: beforeValidate", function( event, ui ) {
// do something
});
$("#grid").pqGrid({
// before a cell is saved in pqGrid during inline editing
cellBeforeSave: function(event, ui){
// ui (object):
// rowIndx: Zero based index of the row.
// dataIndx: Zero based index in array or key name in JSON.
// column: Object containing properties of this column.
// newVal: New value inside the editor.
}
});
// bind an event listener
$("#grid").on("pqGrid:cellBeforeSave", function( event, ui ) {
// do something
});
$("#grid").pqGrid({
// when a cell is clicked
cellClick: function(event, ui){
// ui (object):
// rowData: Reference to 1-dimensional array or object representing row data.
// rowIndx: Zero based index of the row.
// dataIndx: Zero based index in array or key name in JSON.
// colIndx: Zero based index of the column corresponding to clicked cell.
}
});
// bind an event listener
$("#grid").on("pqGrid:cellClick", function( event, ui ) {
// do something
});
$("#grid").pqGrid({
// when a cell is double-clicked
cellDblClick: function(event, ui){
// ui (object):
// rowData: Reference to 1-dimensional array or object representing row data.
// rowIndx: Zero based index of the row.
// dataIndx: Zero based index in array or key name in JSON.
// colIndx: Zero based index of the column corresponding to clicked cell.
}
});
// bind an event listener
$("#grid").on("pqGrid:cellDblClick", function( event, ui ) {
// do something
});
$("#grid").pqGrid({
// when a key is pressed in a selected cell
cellKeyDown: function(event, ui){
// ui (object):
// rowData: Reference to 1-dimensional array or object representing row data.
// rowIndx: Zero based index of the row.
// dataIndx: Zero based index in array or key name in JSON.
// colIndx: Zero based index of the column corresponding to clicked cell.
}
});
// bind an event listener
$("#grid").on("pqGrid:cellKeyDown", function( event, ui ) {
// do something
});
$("#grid").pqGrid({
// when a cell is right clicked
cellRightClick: function(event, ui){
// ui (object):
// rowData: Reference to 1-dimensional array or object representing row data.
// rowIndx: Zero based index of the row.
// dataIndx: Zero based index in array or key name in JSON.
// colIndx: Zero based index of the column corresponding to clicked cell.
}
});
// bind an event listener
$("#grid").on("pqGrid:cellRightClick", function( event, ui ) {
// do something
});
$("#grid").pqGrid({
// after a cell is saved in pqGrid locally due to inline editing
cellSave: function(event, ui){
// ui (object):
// rowData: Reference to 1-dimensional array or object representing row data.
// rowIndx: Zero based index of the row.
// dataIndx: Zero based index in array or key name in JSON.
// colIndx: Zero based index of the column corresponding to clicked cell.
}
});
// bind an event listener
$("#grid").on("pqGrid:cellSave", function( event, ui ) {
// do something
});
$("#grid").pqGrid({
// after change in grid data takes place due to inline editing a cell, add/update/delete a row through method invocation, paste of rows/cells, undo, redo
change: function(event, ui){
// ui (object):
// rowList: Array of objects { rowData: rowData, newRow: newRow, oldRow: oldRow, type: type } where type may be 'add', 'update' or 'delete'.
// source: origin of the change e.g., 'edit', 'update', 'add' , 'delete', 'paste', 'undo', 'redo' or a custom source passed to addRow, updateRow, deleteRow methods.
// allowInvalid: Allows invalid value and adds an invalid class to the cell/cells.
// history: Whether add this operation in history.
// checkEditable: Checks whether the row/cell is editable before making any change.
}
});
// bind an event listener
$("#grid").on("pqGrid:change", function( event, ui ) {
// do something
});
$("#grid").pqGrid({
// after beforeCheck event is fired and checkbox state is changed
check: function(event, ui){
// ui (object):
// rowData: Reference to 1-dimensional array or object representing row data.
// rowIndx: Zero based index of the row.
// dataIndx: Zero based index in array or key name in JSON.
// rows: Collections of row objects having rowIndx, rowData.
// source: Origin of checkbox event e.g., 'header'.
// check: state of the checkbox.
}
});
// bind an event listener
$("#grid").on("pqGrid:check", function( event, ui ) {
// do something
});
$("#grid").pqGrid({
// before any column is about to be dragged
columnDrag: function(event, ui){
// ui (object):
// column: Object containing properties of this column.
}
});
// bind an event listener
$("#grid").on("pqGrid:columnDrag", function( event, ui ) {
// do something
});
$("#grid").pqGrid({
// when any column is reordered by drag and drop
columnOrder: function(event, ui){
// ui (object):
// dataIndx: Zero based index in array or key name in JSON.
// oldcolIndx: Old zero based index of the column.
// colIndx: New zero based index of the column.
}
});
// bind an event listener
$("#grid").on("pqGrid:columnOrder", function( event, ui ) {
// do something
});
$("#grid").pqGrid({
// when a column is resized
columnResize: function(event, ui){
// ui (object):
// dataIndx: Zero based index in array or key name in JSON.
// oldWidth: Previous width of the column.
// newWidth: New width of the column.
}
});
// bind an event listener
$("#grid").on("pqGrid:columnResize", function( event, ui ) {
// do something
});
$("#grid").pqGrid({
// when grid has completed data binding and view rendering
complete: function(event, ui){
// do something
}
});
$("#grid").pqGrid({
// when the grid is created
create: function(event, ui){
// ui (object):
// dataModel: PQGrid's dataModel.
// colModel: PQGrid's colModel.
}
});
// bind an event listener
$("#grid").on("pqGrid:create", function( event, ui ) {
// do something
});
$("#grid").pqGrid({
// when data is ready for rendering in the grid
dataReady: function(event, ui){
// do something
}
});
$("#grid").pqGrid({
// when editor is created
editorBegin: function(event, ui){
// ui (object):
// rowData: Reference to 1-dimensional array or object representing row data.
// rowIndx: Zero based index of the row.
// dataIndx: Zero based index in array or key name in JSON.
// column: Object containing properties of this column.
// $editor: Editor.
}
});
// bind an event listener
$("#grid").on("pqGrid:editorBegin", function( event, ui ) {
// do something
});
$("#grid").pqGrid({
// when editor is blurred
editorBlur: function(event, ui){
// ui (object):
// rowData: Reference to 1-dimensional array or object representing row data.
// rowIndx: Zero based index of the row.
// dataIndx: Zero based index in array or key name in JSON.
// column: Object containing properties of this column.
// $editor: Editor.
}
});
// bind an event listener
$("#grid").on("pqGrid:editorBlur", function( event, ui ) {
// do something
});
$("#grid").pqGrid({
// when editor is about to be destroyed
editorEnd: function(event, ui){
// ui (object):
// rowData: Reference to 1-dimensional array or object representing row data.
// rowIndx: Zero based index of the row.
// dataIndx: Zero based index in array or key name in JSON.
// column: Object containing properties of this column.
// $editor: Editor.
}
});
// bind an event listener
$("#grid").on("pqGrid:editorEnd", function( event, ui ) {
// do something
});
$("#grid").pqGrid({
// when editor is focused
editorFocus: function(event, ui){
// ui (object):
// rowData: Reference to 1-dimensional array or object representing row data.
// rowIndx: Zero based index of the row.
// dataIndx: Zero based index in array or key name in JSON.
// column: Object containing properties of this column.
// $editor: Editor.
}
});
// bind an event listener
$("#grid").on("pqGrid:editorFocus", function( event, ui ) {
// do something
});
$("#grid").pqGrid({
// when a key is input in an editor
editorKeyDown: function(event, ui){
// ui (object):
// rowData: Reference to 1-dimensional array or object representing row data.
// rowIndx: Zero based index of the row.
// dataIndx: Zero based index in array or key name in JSON.
// column: Object containing properties of this column.
// $editor: Editor.
}
});
// bind an event listener
$("#grid").on("pqGrid:editorKeyDown", function( event, ui ) {
// do something
});
$("#grid").pqGrid({
// when a key is pressed in an editor
editorKeyPress: function(event, ui){
// ui (object):
// rowData: Reference to 1-dimensional array or object representing row data.
// rowIndx: Zero based index of the row.
// dataIndx: Zero based index in array or key name in JSON.
// column: Object containing properties of this column.
// $editor: Editor.
}
});
// bind an event listener
$("#grid").on("pqGrid:editorKeyPress", function( event, ui ) {
// do something
});
$("#grid").pqGrid({
// when a key is released after input in an editor
editorKeyUp: function(event, ui){
// ui (object):
// rowData: Reference to 1-dimensional array or object representing row data.
// rowIndx: Zero based index of the row.
// dataIndx: Zero based index in array or key name in JSON.
// column: Object containing properties of this column.
// $editor: Editor.
}
});
// bind an event listener
$("#grid").on("pqGrid:editorKeyUp", function( event, ui ) {
// do something
});
$("#grid").pqGrid({
// after data is exported by the grid but before file is ready to download
exportData: function(event, ui){
// do something
}
});
$("#grid").pqGrid({
// after data is filtered
filter: function(event, ui){
// do something
}
});
$("#grid").pqGrid({
// when a grouped cell, whole level or all levels are expanded/collapsed
group: function(event, ui){
// ui (object):
// close: collapsed state.
// all: Type: Boolean
// true when all group levels are affected, undefined otherwise.
// level: grouping level.
// group: grouping title when a single cell is affected, undefined otherwise.
}
});
$("#grid").pqGrid({
// triggered when
// new grouping level is added
// an existing level is removed.
// re-order of existing levels takes place.
groupChange: function(event, ui){
// do something
}
});
$("#grid").pqGrid({
// when a header cell is clicked
headerCellClick: function(event, ui){
// ui (object):
// dataIndx: Zero based index in array or key name in JSON.
// column: Object containing properties of this column.
}
});
// bind an event listener
$("#grid").on("pqGrid:headerCellClickp", function( event, ui ) {
// do something
});
$("#grid").pqGrid({
// Triggered whenever
// type = add A reversible operation i.e., add/update/delete is done in the grid. It may be a single operation e.g., while inline editing of a cell, add/update/delete of a row by method invocation or a combination of operations e.g., paste of multiple cells/rows.
// canUndo = true, false There is a change of state from ability to perform and not perform undo operation.
// canRedo = true, false There is a change of state from ability to perform and not perform redo operation.
// type = undo, redo Undo (by Ctrl-Z or method invocation) or redo (by Ctrl-Y or method invocation) is performed.
// type = reset, resetUndo
history: function(event, ui){
// ui (object):
// canUndo: Whether undo can be performed.
// canRedo: Whether redo can be performed.
// type: 'add', 'undo', 'redo', 'reset', 'resetUndo'.
// num_undo: Number of possible undo.
// num_redo: Number of possible redo.
}
});
// bind an event listener
$("#grid").on("pqGrid:history", function( event, ui ) {
// do something
});
$("#grid").pqGrid({
// after the pqGrid has loaded the remote data
load: function(event, ui){
// ui (object):
// dataModel: PQGrid's dataModel.
}
});
// bind an event listener
$("#grid").on("pqGrid:load", function( event, ui ) {
// do something
});
$("#grid").pqGrid({
// after the pqGrid has loaded the remote data
refresh: function(event, ui){
// ui (object):
// pageData: 2-dimensional array or JSON data for current page.
// initV: Index of first row displayed in the unfrozen viewport.
// finalV: Index of last row displayed in the unfrozen viewport.
// initH: Index of first column displayed in the unfrozen viewport.
// finalH: Index of last column displayed in the unfrozen viewport.
// source: Custom string passed to refresh. Added in 3.0.0
}
});
// bind an event listener
$("#grid").on("pqGrid:refresh", function( event, ui ) {
// do something
});
$("#grid").pqGrid({
// whenever header is refreshed
refreshHeader: function(event, ui){
// do something
}
});
// bind an event listener
$("#grid").on("pqGrid:refreshHeader", function( event, ui ) {
// do something
});
$("#grid").pqGrid({
// whenever a row is refreshed via call to refreshRow method
refreshRow: function(event, ui){
// ui (object):
// rowData: Reference to 1-dimensional array or object representing row data.
// rowIndx: Zero based index of the row.
// rowIndxPage: Zero based index of the row on current page.
}
});
// bind an event listener
$("#grid").on("pqGrid:refreshRow", function( event, ui ) {
// do something
});
$("#grid").pqGrid({
// after pqGrid's DOM structure is created but before grid is fully initialized
render: function(event, ui){
// ui (object):
// dataModel: PQGrid's dataModel.
}
});
// bind an event listener
$("#grid").on("pqGrid:render", function( event, ui ) {
// do something
});
$("#grid").pqGrid({
// when a row is clicked in pqGrid
rowClick: function(event, ui){
// ui (object):
// rowData: Reference to 1-dimensional array or object representing row data.
// $tr: jQuery wrapper on the row.
// rowIndx: Zero based index of the row.
// rowIndxPage: Zero based index of the row on current page.
}
});
// bind an event listener
$("#grid").on("pqGrid:rowClick", function( event, ui ) {
// do something
});
$("#grid").pqGrid({
// when a row is double-clicked in pqGrid
rowDblClick: function(event, ui){
// ui (object):
// rowData: Reference to 1-dimensional array or object representing row data.
// $tr: jQuery wrapper on the row.
// rowIndx: Zero based index of the row.
// rowIndxPage: Zero based index of the row on current page.
}
});
// bind an event listener
$("#grid").on("pqGrid:rowDblClick", function( event, ui ) {
// do something
});
$("#grid").pqGrid({
// when a row is right-clicked in pqGrid
rowRightClick: function(event, ui){
// ui (object):
// rowData: Reference to 1-dimensional array or object representing row data.
// rowIndx: Zero based index of the row.
}
});
// bind an event listener
$("#grid").on("pqGrid:rowRightClick", function( event, ui ) {
// do something
});
$("#grid").pqGrid({
// whenever selection is changed by user action or by invoking the selection API
selectChange: function(event, ui){
// ui (object):
// selection: An instance of selection object.
}
});
// bind an event listener
$("#grid").on("pqGrid:selectChange", function( event, ui ) {
// do something
});
$("#grid").pqGrid({
// when user is done making the selection with keyboard or mouse
selectEnd: function(event, ui){
// ui (object):
// selection: An instance of selection object.
}
});
// bind an event listener
$("#grid").on("pqGrid:selectEnd", function( event, ui ) {
// do something
});
$("#grid").pqGrid({
// after data is sorted in the grid
sort: function(event, ui){
// ui (object):
// dataIndx: Zero based index in array or key name in JSON.
// single: multiple column sorting when false. Available since v3.0.0
// oldSorter: An array of objects having dataIndx and dir providing previous sorting information. Available since v3.0.0
// sorter: An array of objects having dataIndx and dir. Available since v3.0.0
}
});
// bind an event listener
$("#grid").on("pqGrid:sort", function( event, ui ) {
// do something
});
$("#grid").pqGrid({
// when toggle button is clicked and pqGrid alternates between maximized and normal state
toggle: function(event, ui){
// ui (object):
// state: 'max' or 'min' where 'max' is maximized overlay state and 'min' is default state of grid.
}
});
// bind an event listener
$("#grid").on("pqGrid:toggle", function( event, ui ) {
// do something
});
Changelog:
v3.5.1 (2021-07-14)
- Bugfixes
v3.5.0 (2021-07-08)
- Bugfixes
v2.4.1 (2018-02-09)
- Bugfix.
v2.3.0 (2017-12-15)
- Added more options, methods and events.
- Bugs fixed.
v2.2.0 (2017-01-24)
- Added more options, methods and events.
- Fixed various bugs.
v1.1.3 (2013-07-11)
- Improved support for JSON: dataIndx can be int or String
- flexWidth fix for IE10
- Correction in camelCase cellKeyDown and cellEditKeyDown
v1.1.0 (2013-04-11)
- internationalization and localization
v1.0.8 (2013-03-28)
- Method: createTable
- Events: refresh
This awesome jQuery plugin is developed by paramquery. For more Advanced Usages, please check the demo page or visit the official website.










