Convert HTML Table Into CSV - jQuery tableToCsv
| File Size: | 5.41 KB |
|---|---|
| Views Total: | 2523 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

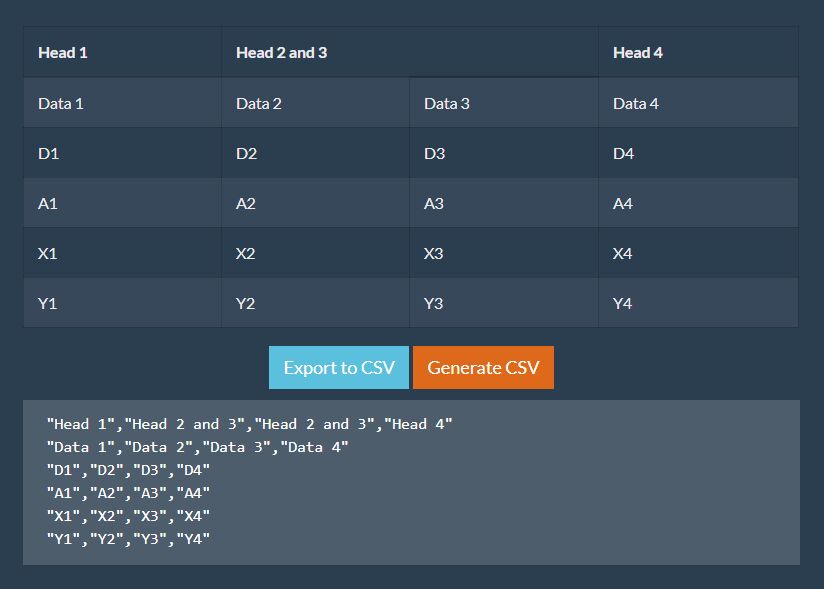
A tiny and configurable table to csv converter that allows you to convert an HTML table into CSV data.
Optionally, the plugin has the ability to automatically export and download the data as a CSV file so that you can edit/modify it in Excel.
See Also:
How to use it:
1. Load the tableToCsv.min.js script before the closing body tag.
<script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/dist/tableToCsv.min.js"></script>
2. Call the function tableToCsv on your HTML table and specify the file name as follows:
$('table').tableToCsv({
filename: 'example.csv'
});
3. Disable Auto Download and append the converted CSV data to a container you specify.
let csv = $('table').tableToCsv({
autoDownload: false
});
$('#output').html(csv);
4. Change the value separator (delimiter) in CSV. Default: ','.
$('table').tableToCsv({
filename: 'example.csv',
separator: '.',
});
5. Specify the Colspan mode: empty or replicate.
$('table').tableToCsv({
filename: 'example.csv',
colspanMode: 'replicate',
});
6. Available event handlers.
$('table').tableToCsv({
fn_onInit: null,
fn_onComplete: null,
fn_onError: null
});
This awesome jQuery plugin is developed by PauloAK. For more Advanced Usages, please check the demo page or visit the official website.