Convert HTML Tables Into Excel - jQuery excelExport
| File Size: | 5.66 KB |
|---|---|
| Views Total: | 3053 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

An ultra-light Table To Excel converter that allows the visitor to export and download your table data as an XLS file.
See Also:
How to use it:
1. Download the package and place the excel-export.min.js after loading the latest jQuery library (slim build is recommended).
<script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/excel-export.min.js"></script>
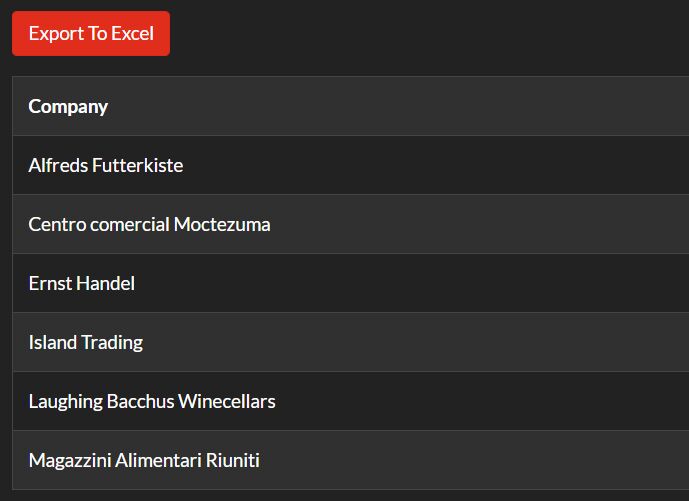
2. Call the function on the target HTML table
$('table').excelExport();
<table class="table table-bordered table-striped">
<tr>
<th>Company</th>
<th>Contact</th>
<th>Country</th>
</tr>
<tr>
<td>Alfreds Futterkiste</td>
<td>Maria Anders</td>
<td>Germany</td>
</tr>
<tr>
<td>Centro comercial Moctezuma</td>
<td>Francisco Chang</td>
<td>Mexico</td>
</tr>
<tr>
<td>Ernst Handel</td>
<td>Roland Mendel</td>
<td>Austria</td>
</tr>
<tr>
<td>Island Trading</td>
<td>Helen Bennett</td>
<td>UK</td>
</tr>
<tr>
<td>Laughing Bacchus Winecellars</td>
<td>Yoshi Tannamuri</td>
<td>Canada</td>
</tr>
<tr>
<td>Magazzini Alimentari Riuniti</td>
<td>Giovanni Rovelli</td>
<td>Italy</td>
</tr>
</table>
3. Determine which elements should be ignore while exporting.
$('table').excelExport({
toRemove: ['a','div','img','input']
});
4. Specify the name of the XLS file.
$('table').excelExport({
title: 'jQuery Script'
});
This awesome jQuery plugin is developed by Zenoo. For more Advanced Usages, please check the demo page or visit the official website.