Cross-browser Inline Editing Plugin with jQuery - inline-edit
| File Size: | 4.38 KB |
|---|---|
| Views Total: | 2921 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

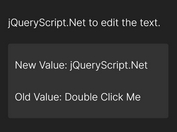
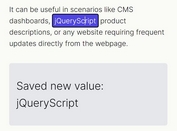
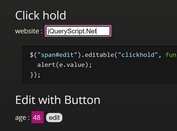
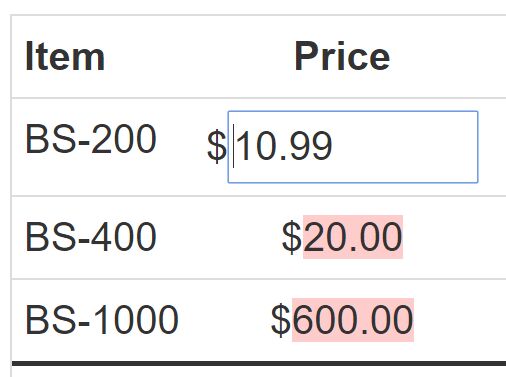
inline-edit is a very small jQuery plugin which adds inline edit capability to existing html elements you specify. Works with both 'click' and 'mouseover' events.
Basic usage:
1. Add jQuery JavaScript library and the jQuery inline-edit plugin to the webpages.
<script src="//code.jquery.com/jquery-1.11.3.min.js"></script> <script src="jquery.inline-edit.js"></script>
2. Call the function on the target elements and we're done. The plugin supports CSS class selector to specify elements to be editable.
$('.inline-edit').inlineEdit('click');
// or
$('.inline-edit').inlineEdit('mouseover');
3. Customization options.
$('.inline-edit').inlineEdit('click', {
// use textarea instead of input field
type: 'textarea',
// attributes for input field or textarea
attributes: {
id: 'input-id',
class: 'input-class-1 input-class-2 input-class-3',
style: 'background:#ffe;'
}
});
This awesome jQuery plugin is developed by SUKOHI. For more Advanced Usages, please check the demo page or visit the official website.