Full-featured jQuery WYSIWYG Editor Plugin - wysiwyg.js
| File Size: | 112 KB |
|---|---|
| Views Total: | 11542 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

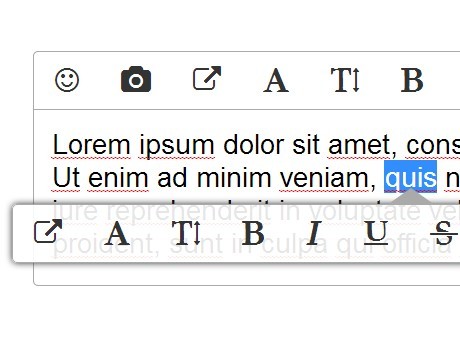
WYSIWYG Editor is a jQuery plugin that creates a powerful & cross-device WYSISYG editor toolbar attaching to any Html element, or a Medium-style inline editor which shows up a floating editor toolbar after selecting a piece of text on the page.
Basic Usage:
1. Load jQuery library together with WYSIWYG.js, and Font Awesome 4 in the document.
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script> <script src="src/wysiwyg.js"></script> <link href="//netdna.bootstrapcdn.com/font-awesome/4.2.0/css/font-awesome.min.css" rel="stylesheet">
2. Load the jQuery WYSIWYG Editor Plugin's files in the document.
<link rel="stylesheet" href="src/wysiwyg-editor.css"> <script src="src/wysiwyg-editor.js"></script>
3. wysiwyg.js APIs.
// create wysiwyg:
var wysiwygeditor = wysiwyg({
element: document.getElmentById('editor-id'),
onkeypress: function( code, character, shiftKey, altKey, ctrlKey, metaKey ) {
},
onselection: function( collapsed, rect, nodes, rightclick ) {
},
onplaceholder: function( visible ) {
},
hijackcontextmenu: false
});
// properties:
wysiwygeditor.getElement();
wysiwygeditor.getHTML(); -> 'html'
wysiwygeditor.setHTML( html );
wysiwygeditor.getSelectedHTML(); -> 'html'|false
// selection and popup:
wysiwygeditor.collapseSelection();
wysiwygeditor.openPopup(); -> popup-handle
wysiwygeditor.closePopup();
// exec commands:
wysiwygeditor.removeFormat();
wysiwygeditor.bold();
wysiwygeditor.italic();
wysiwygeditor.underline();
wysiwygeditor.strikethrough();
wysiwygeditor.forecolor( '#color' );
wysiwygeditor.highlight( '#color' );
wysiwygeditor.fontName( fontname );
wysiwygeditor.fontSize( fontsize );
wysiwygeditor.subscript();
wysiwygeditor.superscript();
wysiwygeditor.align( 'left'|'center'|'right'|'justify' );
wysiwygeditor.format( tagname );
wysiwygeditor.insertLink( 'http://url.com/' );
wysiwygeditor.insertImage( 'http://url.com/' );
wysiwygeditor.insertHTML( 'html' );
wysiwygeditor.insertList( ordered );
4. WYSIWYG editor APIs.
var $editor = $('#editor').wysiwyg({
// Options
classes: 'some-more-classes',
placeholder: 'Type your text here...',
position: 'selection'|'top'|'top-selection'|'bottom'|'bottom-selection',
buttons = { ... },
submit = { ... },
smilies = { ... },
dropfileclick: 'Click or drop image',
placeholderUrl: 'www.example.com',
maxImageSize: [width,height],
onImageUpload: function( insert_image ),
onEnterSubmit: function()
})
.focus(function(){})
.blur(function(){})
.change(function(){});
$editor.wysiwyg('html');
$editor.wysiwyg('html','new html');
$editor.wysiwyg('selected-html');
$editor.wysiwyg('close-popup');
$editor.wysiwyg('bold');
$editor.wysiwyg('italic');
$editor.wysiwyg('underline');
$editor.wysiwyg('strikethrough');
$editor.wysiwyg('forecolor','#color');
$editor.wysiwyg('highlight','#color');
$editor.wysiwyg('alignleft');
$editor.wysiwyg('aligncenter');
$editor.wysiwyg('alignright');
$editor.wysiwyg('alignjustify');
$editor.wysiwyg('subscript');
$editor.wysiwyg('superscript');
$editor.wysiwyg('format',tagname);
$editor.wysiwyg('fontname',fontname);
$editor.wysiwyg('fontsize',fontsize);
$editor.wysiwyg('indent');
$editor.wysiwyg('outdent');
$editor.wysiwyg('orderedlist');
$editor.wysiwyg('unorderedlist');
$editor.wysiwyg('insertlink','http://www.example.com/page.html');
$editor.wysiwyg('insertimage','http://www.example.com/image.gif');
$editor.wysiwyg('inserthtml','html');
$editor.wysiwyg('removeformat');
This awesome jQuery plugin is developed by wysiwygjs. For more Advanced Usages, please check the demo page or visit the official website.











