Minimal WYSIWYG HTML Editor with jQuery - NEDITOR
| File Size: | 60.5 KB |
|---|---|
| Views Total: | 6605 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

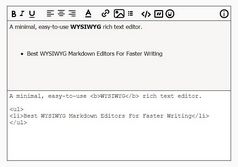
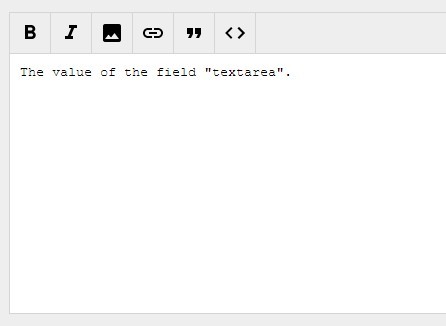
NEDITOR is a super tiny and simple-to-use jQuery plugin that converts your textarea element into a simple, clean WYSIWYG HTML editor (rich text editor).
How to use it:
1. Include jQuery library and the jQuery NEDITOR plugin's JS and CSS files on the web page.
<link href="neditor.css" rel="stylesheet"> <script src="//code.jquery.com/jquery-1.11.3.min.js"></script> <script src="neditor.js"></script>
2. Add the required CSS class 'neditor' to your textarea element.
<textarea class="neditor">Default Html Content Here</textarea>
3. That's it. You can customize the html editor via Html5 data options on the textarea element.
<textarea class="neditor"
data-width="640"
data-height="320"
data-class="ADDITIONAL-CLASS">
</textarea>
Change logs:
2017-05-09
- v3.0.1
2017-04-28
- v3.0
2016-12-13
- v2.0
2015-12-07
- v1.1
2015-09-29
- bugfix.
This awesome jQuery plugin is developed by N3stY. For more Advanced Usages, please check the demo page or visit the official website.