Custom Read More/Read Less Buttons For Long Text - readmore.js
| File Size: | 4.66 KB |
|---|---|
| Views Total: | 14682 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

The jQuery readmore.js plugin automatically creates read more and read less buttons to show/hide long block of text content with fadeIn/fadeOut animations.
How to use it:
1. Add the 'read-more' class to your paragraph.
<p class="read-more"> Long Text Content Here </p>
2. Add jQuery JavaScript library and the 'readmore.js' script to the webpage.
<script src="https://code.jquery.com/jquery-1.12.4.min.js"
integrity="sha384-nvAa0+6Qg9clwYCGGPpDQLVpLNn0fRaROjHqs13t4Ggj3Ez50XnGQqc/r8MhnRDZ"
crossorigin="anonymous">
</script>
<script src="src/readmore.js"></script>
3. Just call the function readmore() on the paragraph and done.
$(function(){
$(".read-more").readmore();
});
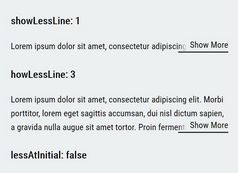
4. Customize the Read More and Read Less buttons with the following parameters.
$(".read-more").readmore({
// text for Read Less button
hideText: "Read Less...",
// text for Read More button
readText: "Read More...",
// shows text on init
isTextShown: false,
// enables fade animations
effect: true,
// animation speed
effectOption: "fast",
// button classes
buttonClasses: "btn-primary opacity-rollover",
// button ID
id: "read-more-action"
});
Changelog:
2018-06-02
- Added multiple functionality
This awesome jQuery plugin is developed by krisger. For more Advanced Usages, please check the demo page or visit the official website.