Quickly Search Through Text Within The Document - jQuery Finder
| File Size: | 12.1 KB |
|---|---|
| Views Total: | 8347 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

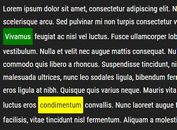
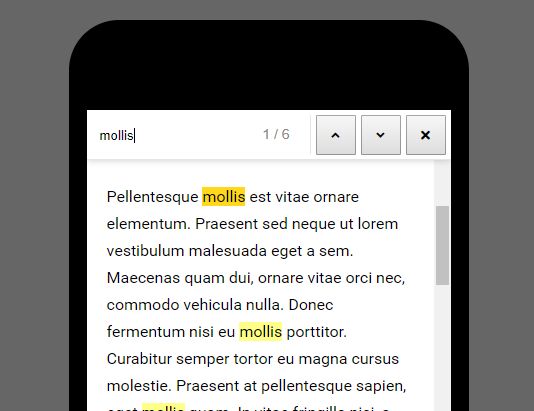
Finder is a jQuery live search plugin which enables the user to quickly search through the text within the document similar to the CTRL+F features in the Chrome browser.
Features:
- Click the 'Search' button to open the search bar.
- Click the 'Up' and 'Down' buttons to cycle through all of the matched text.
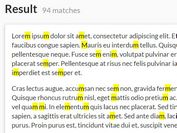
- Provides a counter that shows the number of results.
- Highlights the matched text. Requires jQuery highlight plugin.
- Auto scrolls through the webpage when cycling through matched text. Requires jQuery Scrollto plugin.
How to use it:
1. Include the jQuery Finder plugin and other required JavaScript resources on the webpage.
<script src="https://code.jquery.com/jquery-3.3.1.min.js"
integrity="sha256-FgpCb/KJQlLNfOu91ta32o/NMZxltwRo8QtmkMRdAu8="
crossorigin="anonymous"
></script>
<script src="/path/to/jquery.highlight.js"></script>
<script src="/path/to/jquery.scrollto.js"></script>
<script src="/path/to/jquery.finder.js"></script>
2. Create a trigger button to toggle the search bar.
<button class="finder-activator" data-finder-activator> Search </button>
3. Wrap the content into a container with the 'data-finder-content' attribute.
<div class="content" data-finder-content> content here </div>
4. Wrap the search bar and main content into a container with the 'data-finder-wrapper' attribute.
<div class="app" data-finder-wrapper data-finder-scroll-offset="175">
<button class="finder-activator" data-finder-activator>
Search</button>
<div class="content" data-finder-content>
content here
</div>
</div>
5. Wrap the search bar and main content into a container with the 'data-finder-wrapper' attribute.
<div class="app" data-finder-wrapper data-finder-scroll-offset="175">
<button class="finder-activator" data-finder-activator>
Search</button>
<div class="content" data-finder-content>
content here
</div>
</div>
6. That's it. The example CSS to style the search bar & highlighted text.
.finder {
position: fixed;
top: -50px;
right: 0;
left: 0;
z-index: 999;
display: -webkit-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
height: 50px;
background: #fff;
font-family: Arial, Helvetica, sans-serif;
font-size: 14px;
border-bottom: 1px solid #e5e5e5;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.2);
padding: 5px;
transition: top 0.15s ease-out;
}
.finder.active {
top: 0;
}
.finder-input {
flex-grow: 1;
width: 0;
height: 40px;
border: none;
padding: 8px;
outline: none !important;
}
.finder-input.not-found {
color: #e7353f;
}
.btn-finder {
width: 40px;
height: 40px;
text-align: center;
padding: 0;
}
.finder-input,
.btn-finder:not(:last-child) {
margin-right: 5px;
}
.finder-count {
display: -webkit-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
flex-direction: column;
justify-content: center;
color: #888;
border-right: 1px solid #e5e5e5;
margin-right: 5px;
padding-right: 20px;
white-space: nowrap;
}
.btn-finder,
.finder-count {
flex-shrink: 0;
flex-grow: 0;
}
.highlight {
background: #ff8;
}
.highlight.active {
background: #ffd71b;
}
This awesome jQuery plugin is developed by dannymcgee. For more Advanced Usages, please check the demo page or visit the official website.