Strike-Through Like Text Squiggle Effect Plugin with jQuery - Squiggle
| File Size: | 7.32KB |
|---|---|
| Views Total: | 1466 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

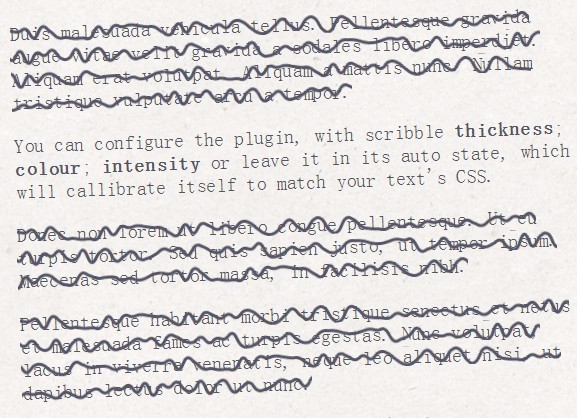
Squiggle is a funny jQuery plugin that scribbles out your content with a squiggle by using HTML5 Canvas element, like a strike-through or underline over your text. The plugin works in all the modern browsers that support Html5 Canvas element like IE10, Chrome, Firefox and more.
How to use it:
1. Load the latest jQuery javascript library and jQuery squiggle plugin in the footer
<script src="http://code.jquery.com/jquery-latest.min.js"></script> <script src="squiggle.js"></script>
2. Add a class 'scribble' to the text
<p class="scribble"> ... </p>
3. Call the plugin with options
<script>
(function($) {
$('.scribble').squiggle({
intensity:150, // How intense the squiggle is
thickness:true, // Auto mode will figure out a good thickness based on your font-size
color:'#666', // squiggle will sit behind the text not on top
hover:true // enables an 'unsquiggle' on 'mouseover, and 'resquiggle' on 'mouseout'
});
})(jQuery);
</script>
This awesome jQuery plugin is developed by vonKristoff. For more Advanced Usages, please check the demo page or visit the official website.