Tiny jQuery Plugin To Parse URLs Within Text - Linkalize
| File Size: | 8.63 KB |
|---|---|
| Views Total: | 406 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

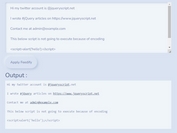
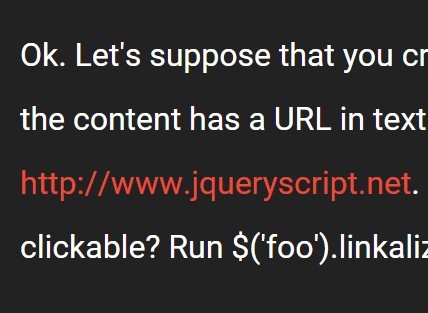
Linkalize is a super tiny jQuery plugin which parses all URLs within your text and converts them into appropriate links for better user experiences.
See also:
- jQuery Plugin To Transform URLs In Text Into Links - linkify
- jQuery Plugin To Convert URLs & Emails Into Html Links - Linkify
How to use it:
1. Include the jQuery Linkalize plugin after jQuery library before the closing body tag.
<script src="//code.jquery.com/jquery-1.11.3.min.js"></script> <script src="jquery-linkalize.js"></script>
2. Call the plugin and we're done. In this case, all the plain text references of URLs inside the container 'demo' will be converted into clickable links.
$('#demo').linkalize();
3. You can add additional CSS classes to links using 'class' attribute on init.
$('#demo').linkalize({
class: 'links'
});
4. By default, the links will be opened in the same window. You can change the 'open' options to open the links in a new window.
$('#demo').linkalize({
open: 'blank',
});
5. The plugin also allows adding additional Html5 data attributes to links using 'data' object.
$('#demo').linkalize({
// <a data-attr="value">...</a>
data: {attr: 'value'}
});
This awesome jQuery plugin is developed by brunoskonrad. For more Advanced Usages, please check the demo page or visit the official website.