Mac Style Text Truncation Plugin For jQuery - truncateMiddle
| File Size: | 7.3 KB |
|---|---|
| Views Total: | 3654 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

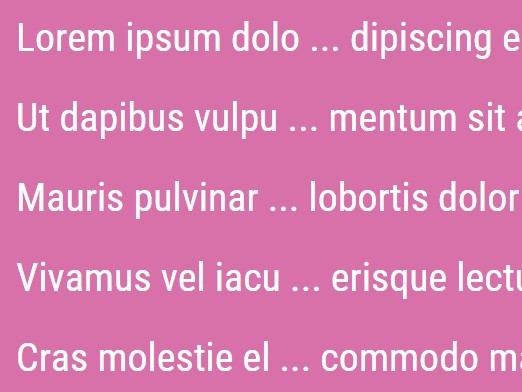
truncateMiddle is a jQuery text truncation plugin which truncates strings to a specified length and adds an ellipsis ("...") in the middle of the text as you seen in Apple Finder. Helps in responsive web layout that automatically hides overflowing characters to make your text fit within parent container.
Basic usage:
1. Download and load the jQuery truncateMiddle plugin after loading jQuery JavaScript library.
<script src="//code.jquery.com/jquery-1.11.3.min.js"></script> <script src="jquery.truncatemiddle.js"></script>
2. Wrap your text into a container.
<p class="demo">Lorem ipsum dolor sit amet, consectetur adipiscing elit. </p>
3. Initialize the plugin and we're ready to go.
$('.demo').truncateMiddle();
4. Change the default character length.
$('.demo').truncateMiddle({
length: 50, // default: 35
});
5. Change the default ellipsis ("...").
$('.demo').truncateMiddle({
ellipsis: ' [...] ', // default: '...'
});
Change log:
2015-11-20
- bugfix
This awesome jQuery plugin is developed by nerdyglasses. For more Advanced Usages, please check the demo page or visit the official website.











