Truncate Text By Words Or Characters - jQuery truncateMe
| File Size: | 4.11 KB |
|---|---|
| Views Total: | 1287 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

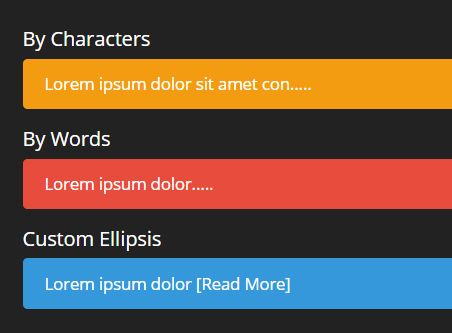
truncateMe is a tiny yet multi-functional text truncation plugin which helps you limit the length of your long text depending on the number of characters or words you specify.
How to use it:
1. Insert the minified version of the jQuery truncateMe plugin after jQuery and you're ready to go.
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin="anonymous"></script>
<script src="truncateMe.min.js"></script>
2. Limit the length of your text to a specified number of words (Default: 50).
<p class="truncateMe"> Your Text Here </p>
$.truncateMe({
elem: '.truncateMe',
trimTo: 10
});
3. Limit the length of your text to a specified number of characters (Default: 50).
<p class="truncateMe"> Your Text Here </p>
$.truncateMe({
words: false
});
4. You can also use a custom data attribute to limit the length for each text content.
<p class="truncateMe" data-truncateMe="20"> Lorem ipsum dolor sit amet consectetur adipisicing elit. </p>
$.truncateMe({
trimEach: 'data-truncateMe',
words: false
});
5. Customize the Ellipsis characters displayed at the end of the truncated text.
$.truncateMe({
add: '<span class="truncateMe-dots"> [Read More]</span>'
});
.truncateMe-dots {
/* your styles here */
}
6. Sometimes you might need to override the default seletor:
$.truncateMe({
elem: '.your-class'
});
This awesome jQuery plugin is developed by HimasRafeek. For more Advanced Usages, please check the demo page or visit the official website.











