jQuery Animated Text Plugin - Audero Flashing Text
| File Size: | 16.6 KB |
|---|---|
| Views Total: | 3427 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

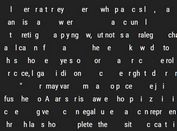
Audero Flashing Text is a simple jQuery plugin that enables you to display a group of text with flashing, randomly-placed, and randomly-sized effects.
How to use it:
1. Include jQuery library and jQuery Audero Flashing Text plugin in the head section of your web page
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script> <script src="jquery.auderoFlashingText.min.js"></script>
2. Markup html structure
<div id="demo" class="box"> <p>First</p> <p>Second</p> <p>Third</p> </div>
3. Call the plugin with options
$(document).ready(function() {
$("#box-1").auderoFlashingText({
fadeOut: 1500,
selection: "ascending"
});
});
4. The default options of the plugin.
// A set of strings to show. strings: null, // The state of the animation. // If the value is false, the animation is in a pause state. isEnabled: true, // The number of milliseconds the element appears by fading to opaque fadeIn: 300, // The number of milliseconds the element stays visible duration: 500, // The number of milliseconds the element disappears by fading to transparent fadeOut: 300, // The order of selection of the strings. // The possible values are: // "random", "ascending", "descending" selection: 'random', // The number of times to repeat the animation. // -1 means unlimited repeat: -1, // The time (milliseconds) between animations. // Set to random to have a random time pause: 0, // The minimum font size of the strings fontMinSize: 7, // The maximum font size of the strings fontMaxSize: 28, // The unit to use for the font's size. // The value accepted are all those accepted by the browsers fontUnit: 'px'
Change logs:
v2.1.1 (2016-01-02)
- version update
v2.0.1 (2014-01-12)
- version update
v2.0.0 (2013-07-22)
- version update
This awesome jQuery plugin is developed by AurelioDeRosa. For more Advanced Usages, please check the demo page or visit the official website.