jQuery Plugin For Highlighting Text Within A Editable Element - Jiris
| File Size: | 17.6 KB |
|---|---|
| Views Total: | 1139 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

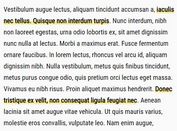
Jiris is a lightweight jQuery plugin that applies custom text colors and background colors to characters inside of editable elements. Great for highlight the over overflowing text within a contenteditable element just as you seen on Twitter.
See also:
- jQuery Based Text Highlighter For Textarea
- jQuery Plugin To Highlight Text In Text Fields - highlightTextarea
- Tiny jQuery Plugin To Highlight Text In Textarea
How to use it:
1. Put jQuery library and the jQuery Jiris plugin's JS & CSS files to the webpage.
<link rel="stylesheet" href="jiris.css"> <script src="jquery.min.js"></script> <script src="jiris.js" ></script>
2. Call the function on the target element and define the characters you'd like to highlight.
$('#element').jiris({
'segments': [{'
'len': 11, // First 11 charactres
'className': '.style-1', // CSS class
'tag': 'span' // tag
},{'
'len': 13, // Next 13 characters
'className': '.style-2',
'tag': 'span'
}
]
})
3. Style the matched text whatever you like.
.style-1 { ... }
.style-2 { ... }
4. All default configuration options.
$('#element').jiris({
'maxlength': 0,
'min-width': '100%',
'min-height': "100px",
'height': "auto",
'resize': "both",
'segments': [
{'len': 11, 'className': $.fn.jiris.namespace + ' jiris-default-1', 'tag': 'span'},
{'len': 13, 'className': $.fn.jiris.namespace + ' jiris-default-2', 'tag': 'span'},
{'len': 17, 'className': $.fn.jiris.namespace + ' jiris-default-3', 'tag': 'span'}
]
})
Change log:
2017-02-19
- fixed for firefox.
This awesome jQuery plugin is developed by sonirico. For more Advanced Usages, please check the demo page or visit the official website.