jQuery Plugin For Responsive Multi Line Text Truncating - fewlines
| File Size: | 18.5 KB |
|---|---|
| Views Total: | 5474 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

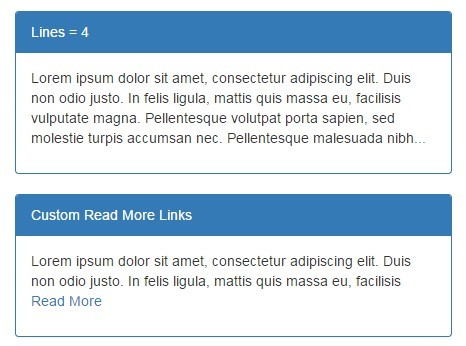
fewlines is a jQuery plugin for enhancing the CSS3 text-overflow: ellipsis property that clips the long text in a container to a specified number of lines with an ellipsis or custom toggle links.
More features:
- Works with responsive layout.
- Custom read more and read less links to show / hide the clipped text.
- Simple, lightweight, cross browser.
How to use it:
1. Load jQuery library and the jQuery fewlines plugin at the end of your document.
<script src="//code.jquery.com/jquery-1.11.3.min.js"></script> <script src="fewlines.js"></script>
2. Call the plugin on your text container and specify the number of lines you wish to show.
$('p').fewlines({lines : 4});
3. Available options.
$('p').fewlines({
// text for 'read less' link
'closeMark': 'close',
// text for 'read more' link
'openMark': '...',
// display 'read more' and 'read less' links in a new line
'newLine': false,
// the number of lines
'lines': 2
});
This awesome jQuery plugin is developed by sergeir82. For more Advanced Usages, please check the demo page or visit the official website.











