jQuery Plugin For Truncating Text By Number of Characters - ellipsis
| File Size: | 3.83 KB |
|---|---|
| Views Total: | 561 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

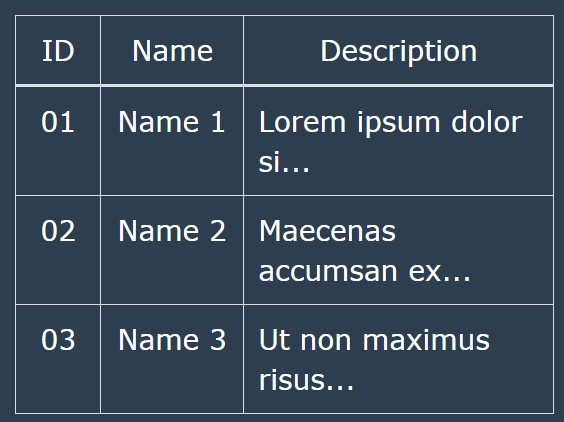
ellipsis is a dead simple jQuery plugin that truncates your text to a specified number of characters and adds an ellipsis (...) at the end of the container.
How to use it:
1. Load jQuery library and the jQuery ellipsis plugin preferably at the bottom so the page loads faster.
<script src="//code.jquery.com/jquery-1.11.3.min.js"></script> <script src="jquery-ellipsis-1.0.js"></script>
2. Call the function on the text that must be in a single straight line.
$(".text").ellipsis();
3. Set the maximum number of characters for the text you want to preserve.
$(".text").ellipsis({"maxLength": 20});
This awesome jQuery plugin is developed by MrChu. For more Advanced Usages, please check the demo page or visit the official website.











