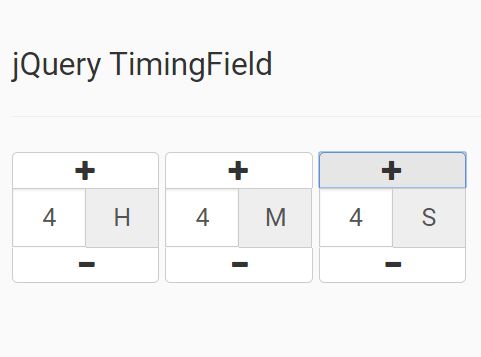
Simple Time Input Spinner Plugin With jQuery - TimingField
| File Size: | 6.1 KB |
|---|---|
| Views Total: | 7680 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

TimingField is a jQuery time & duration picker plugin that converts any text field into an input spinner with increment/decrement buttons for quickly pick a time/duration in hours, minutes and seconds.
How to use it:
1. Load Bootstrap and the jQuery TimingField plugin's CSS in the header of your webpage to style the time input spinner.
<link href="/path/to/bootstrap.min.css" rel="stylesheet"> <link href="timingfield.css" rel="stylesheet">
2. Create a text field for the time input spinner.
<input type="text" class="timing">
3. Load jQuery library and the jQuery TimingField plugin's script at the bottom of the webpage.
<script src="//code.jquery.com/jquery.min.js"></script> <script src="timingfield.js"></script>
4. Initialize the plugin with default options.
$(".timing").timingfield();
5. All default config options.
$(".timing").timingfield({
maxHour: 23,
width: 263,
hoursText: 'H',
minutesText: 'M',
secondsText: 'S',
hasSeconds: true
});
Change log:
2018-05-14
- monitor change event of element (requires external change event is manually triggered)
2016-08-04
- monitor change event of element (requires external change event is manually triggered)
This awesome jQuery plugin is developed by grimmlink. For more Advanced Usages, please check the demo page or visit the official website.











