Simplest jQuery Date Picker Plugin - dateSelector.js
| File Size: | 12.6 KB |
|---|---|
| Views Total: | 3434 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

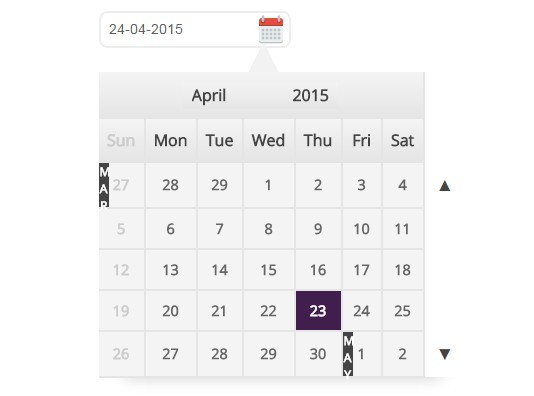
dateSelector.js is a small and simple jQuery plugin that converts a regular text input field into a good looking date/month/year selector with a calendar icon.
Features:
- User may select month Jan to Dec
- User may select year from 1970 to 2070
- User may scroll the date picker
- Disabled past dates
- User may select dates only from current month and next
- Output will be set as 'dd-mm-yyyy'
- Sunday automatically disabled
- When disabled user cannot process the output of dateselector
How to use it:
1. Load jQuery library together with jQuery dateSelector plugin's JS and CSS files in the document.
<link rel="stylesheet" href="path/to/dateselector.min.css"> ... <script src="//code.jquery.com/jquery-1.11.2.min.js"></script> <script src="path/to/dateselector.min.js"></script>
2. Create text input fields on your web page.
<p>Start Date</p> <input type="text" id="test"> <p>End Date</p> <input type="text" id="test2">
3. Call the plugin.
$(document).ready(function() {
$('#test,#test2').dateSelector();
});
4. Global data variables set by default.
fullMonthNames: ["January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December"], shortMonthNames: ["Jan", "Feb", "Mar", "Apr", "May", "Jun", "Jul", "Aug", "Sep", "Oct", "Nov", "Dec"], fullDayNames: ["Sunday", "Monday", "Tuesday", "Wednesday", "Thursday", "Friday", "Saturday"], shortDayNames: ["Sun", "Mon", "Tue", "Wed", "Thu", "Fri", "Sat"], currentDate: "", getDatesPerMonth: [], currentDate: 0, currentMonth: 0, currentYear: 0, fullCurrentDate: 0
This awesome jQuery plugin is developed by triadiprabowo. For more Advanced Usages, please check the demo page or visit the official website.











