jQuery Yearly Calendar & Date Range Picker Plugin
| File Size: | 6.2 KB |
|---|---|
| Views Total: | 6469 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

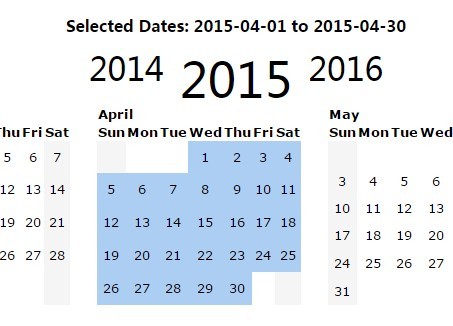
Calendar By Year is a lightweight jQuery yearly calendar plugin which allows for multi-day selection with multi-year display.
How to use it:
1. Include jQuery library and the jQuery Calendar By Year plugin's JS & CSS files on your webpage.
<link rel="stylesheet" href="calendar_by_year.css"> <script src="//code.jquery.com/jquery-1.11.3.min.js"></script> <script src="calendar_by_year.js"></script>
2. Create an element to output the date range you select.
<h1 id="date-range"></h1>
3. Create an element for the yearly calendar.
<div id="year-calendar"> </div>
This awesome jQuery plugin is developed by bravebellows. For more Advanced Usages, please check the demo page or visit the official website.











