Small Accessible jQuery Dropdown Time Picker - qcTimepicker
| File Size: | 62.4 KB |
|---|---|
| Views Total: | 7278 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

qcTimepicker is a simple jQuery plugin that automatically converts a text field into a dropdown time picker with custom time formats.
Compatible with all modern browsers and IE 7+.
How to use it:
1. Include the jQuery javascript library and jQuery qcTimepicker plugin at the bottom of the web page.
<script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/dist/qcTimepicker.min.js"></script>
2. Create a time input for the dropdown time picker.
<input type="time" class="timepicker" id="demo" required />
3. Call the plugin on the time input to create a basic time picker.
$(document).ready(function() {
$('.timepicker').qcTimepicker();
});
4. Available options to custom the time format, step, and time range.
$('.timepicker').qcTimepicker({
// additional CSS classes
classes: '',
// time format
format: 'H:mm',
// min/max time
minTime: '0:00:00',
maxTime: '23:59:59',
// step size in ms
step: 1800,
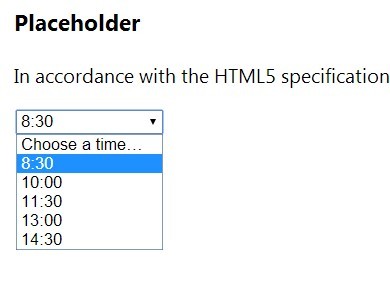
// custom placeholder
placeholder: '-',
});
5. Public methods.
// show the time picker
$('.timepicker').qcTimepicker('show');
// hide the time picker
$('.timepicker').qcTimepicker('hide');
// destroy the time picker
$('.timepicker').qcTimepicker('destroy');
// increment or decrement the value
$('.timepicker').qcTimepicker('stepUp');
$('.timepicker').qcTimepicker('stepDown');
// get the current value
$('.timepicker').qcTimepicker('valueAsNumber');
$('.timepicker').qcTimepicker('valueAsDate');
Changelog
v1.2.0 (2021-05-07)
- Update
V1.1 (2014-05-07)
- App-Style-Fly-out-Navigation-Add support for properties valueAsDate and `valueAsNumber
- Add support for methods stepUp, stepDown
- Add support for reading min, max, step, disabled, readonly, and placeholder attributes from input elements during initialization
- Change value of step option to number of seconds as per HTML5 specification for the corresponding step attribute
- Code commenting annotation improvements
- DocumentUp support
- Copy of the unminified code added to build directory for proper source map linkingMenu-Plugin-For-jQuery-iosmenu
This awesome jQuery plugin is developed by RinkAttendant6. For more Advanced Usages, please check the demo page or visit the official website.











