User-friendly Duration Picker Plugin With jQuery - timesetter
| File Size: | 31.7 KB |
|---|---|
| Views Total: | 11328 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

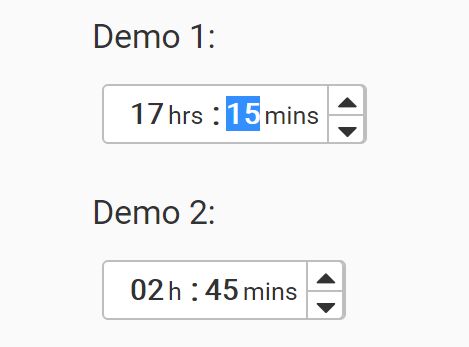
timesetter is a simple, user-friendly jQuery duration & time picker plugin which allows the user to pick duration in hours and minutes with increment / decreament buttons and keyboard interactions.
How to use it:
1. To get started, simply include the plugin after your jQuery library is loaded.
<link href="css/jquery.timesetter.css" rel="stylesheet"> <script src="//code.jquery.com/jquery.min.js"></script> <script src="js/jquery.timesetter.js"></script>
2. Create a placeholder element for the duration picker.
<div class="demo"></div>
3. Call the plugin on page load to initialize the duration picker.
$(".demo").timesetter();
4. Set the initial duration / time.
$(".demo").timesetter().setHour(17);
5. Config the duration picker with the following options.
$(".demo").timesetter({
hour: {
value: 0,
min: 0,
max: 24,
step: 1,
symbol: "h"
},
minute: {
value: 0,
min: 0,
max: 60,
step: 15,
symbol: "mins"
},
// increment or decrement
direction: "increment",
// hour textbox
inputHourTextbox: null,
// minutes textbox
inputMinuteTextbox: null,
// text to display after the input fields
postfixText: "",
// number left padding character ex: 00052
numberPaddingChar: '0'
});
This awesome jQuery plugin is developed by sandunangelo. For more Advanced Usages, please check the demo page or visit the official website.











