Easy Clean Date & Time Picker Plugin For jQuery - DatetimePicker.js
| File Size: | 17.9 KB |
|---|---|
| Views Total: | 2681 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

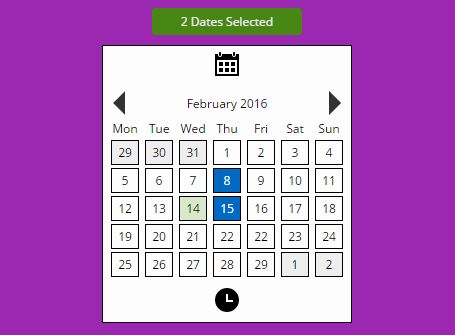
An easy-to-use Datetime picker plugin for jQuery that allows the user to select dates, times and date ranges in a nice clean calendar interface. Click on the 'clock' icon will display a time picker interface while collapsing the calendar date picker.
Basic usage:
1. Install the plugin into your web project by adding the following JS & CSS files to the document:
<link rel="stylesheet" href="datetimepicker.css"> <script src="//code.jquery.com/jquery-3.1.1.min.js"></script> <script src="datetimepicker.js"></script>
2. The HTML & JS to create a basic datetime picker on the webpage.
<div class="DateTimePicker">
<div class="button">
Click to select date
</div>
<div class="picker">
<div class="button-calendar">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24"><path d="M20 20h-4v-4h4v4zm-6-10h-4v4h4v-4zm6 0h-4v4h4v-4zm-12 6h-4v4h4v-4zm6 0h-4v4h4v-4zm-6-6h-4v4h4v-4zm16-8v22h-24v-22h3v1c0 1.103.897 2 2 2s2-.897 2-2v-1h10v1c0 1.103.897 2 2 2s2-.897 2-2v-1h3zm-2 6h-20v14h20v-14zm-2-7c0-.552-.447-1-1-1s-1 .448-1 1v2c0 .552.447 1 1 1s1-.448 1-1v-2zm-14 2c0 .552-.447 1-1 1s-1-.448-1-1v-2c0-.552.447-1 1-1s1 .448 1 1v2z"/></svg>
</div>
<article class="calendar">
<div class="month-spinner">
<div class="month-previous arrow-left"></div>
<div class="month-text">February 2016</div>
<div class="month-next arrow-right"></div>
</div>
<div class="month">
<div class="week header">
<div class="day">
Mon
</div>
<div class="day">
Tue
</div>
<div class="day">
Wed
</div>
<div class="day">
Thu
</div>
<div class="day">
Fri
</div>
<div class="day">
Sat
</div>
<div class="day">
Sun
</div>
</div>
<div class="week">
<div class="day prev-month">29</div>
<div class="day prev-month">30</div>
<div class="day prev-month">31</div>
<div class="day">1</div>
<div class="day">2</div>
<div class="day">3</div>
<div class="day">4</div>
</div>
<div class="week">
<div class="day">5</div>
<div class="day">6</div>
<div class="day">7</div>
<div class="day">8</div>
<div class="day">9</div>
<div class="day">10</div>
<div class="day">11</div>
</div>
<div class="week">
<div class="day">12</div>
<div class="day">13</div>
<div class="day today">14</div>
<div class="day">15</div>
<div class="day">16</div>
<div class="day">17</div>
<div class="day">18</div>
</div>
<div class="week">
<div class="day">19</div>
<div class="day">20</div>
<div class="day">21</div>
<div class="day">22</div>
<div class="day">22</div>
<div class="day">23</div>
<div class="day">24</div>
</div>
<div class="week">
<div class="day">25</div>
<div class="day">26</div>
<div class="day">27</div>
<div class="day">28</div>
<div class="day">29</div>
<div class="day next-month">1</div>
<div class="day next-month">2</div>
</div>
</div>
</article>
<div class="button-time">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24"><path d="M12 0c-6.627 0-12 5.373-12 12s5.373 12 12 12 12-5.373 12-12-5.373-12-12-12zm6 14h-7v-8h2v6h5v2z"/></svg>
</div>
<article class="time">
<div class="flex-wrap">
<div class="column hours">
<div class="arrow-up"></div>
<div class="time">12</div>
<div class="arrow-down"></div>
</div>
<div>:</div>
<div class="column minutes">
<div class="arrow-up"></div>
<div class="time">42</div>
<div class="arrow-down"></div>
</div>
</div>
</article>
</div>
</div>
$('.button-calendar').click(function(){
$('.time').stop().slideUp(200);
$('.calendar').stop().slideDown(200);
})
$('.button-time').click(function(){
$('.calendar').stop().slideUp(200);
$('.time').stop().slideDown(200);
})
3. To create a functional datetime picker:
<div class="functional"> <div></div> </div>
$('.functional > div').dateTimePicker({
// options here
});
4. All default options to config the datetime picker:
$('.functional > div').dateTimePicker({
lang: "en", // or 'de'
multiple: false, // multiple selection
style: "default",
defaultTime: {
hours: 12,
minutes: 0
},
timeIncrement: {
hours: 1,
minutes: 5
},
defaultMonth: "",
defaultYear: "",
allowPast: false,
buttonText: "Select Date",
startDay: "0",
calendarSVG: '<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24"><path d="M20 20h-4v-4h4v4zm-6-10h-4v4h4v-4zm6 0h-4v4h4v-4zm-12 6h-4v4h4v-4zm6 0h-4v4h4v-4zm-6-6h-4v4h4v-4zm16-8v22h-24v-22h3v1c0 1.103.897 2 2 2s2-.897 2-2v-1h10v1c0 1.103.897 2 2 2s2-.897 2-2v-1h3zm-2 6h-20v14h20v-14zm-2-7c0-.552-.447-1-1-1s-1 .448-1 1v2c0 .552.447 1 1 1s1-.448 1-1v-2zm-14 2c0 .552-.447 1-1 1s-1-.448-1-1v-2c0-.552.447-1 1-1s1 .448 1 1v2z"/></svg>',
timeSVG: '<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24"><path d="M12 0c-6.627 0-12 5.373-12 12s5.373 12 12 12 12-5.373 12-12-5.373-12-12-12zm6 14h-7v-8h2v6h5v2z"/></svg>',
inputName: 'DateTimePicker'
});
Change log:
2016-12-17
- Fixed bug with date output ID and names
This awesome jQuery plugin is developed by MrJoelKelly. For more Advanced Usages, please check the demo page or visit the official website.











