Minimal Week Picker Component For Bootstrap 4
| File Size: | 6.2 KB |
|---|---|
| Views Total: | 22379 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

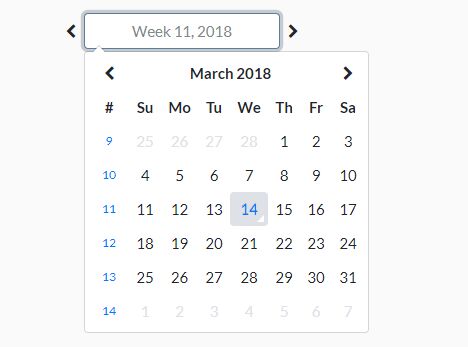
This is a jQuery based Week Picker plugin for Bootstrap 4 that makes it easier to select the week number of a specific year from a calendar popup. Select previous or next week with arrow buttons or select random week via input field.
Dependencies:
How to use it:
1. Load the required JavaScript and CSS resources in your document.
<!-- Stylesheet --> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css"> <link rel="stylesheet" href="bootstrap-datetimepicker.min.css"> <!-- JavaScript --> <script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.21.0/moment.min.js"></script> <script src="bootstrap-datetimepicker.min.js"></script>
2. Load the Bootstrap 4 Week Picker's JavaScript at the end of the document.
<script src="bootstrap-weekpicker.js"></script>
3. Create a container element where you want to generate the week picker.
<div id="example"></div>
4. Initialize the week picker and done.
var weekpicker = $("#example").weekpicker();
Change log:
2018-03-27
- Fixed: Wrong year output when selecting last week of the year
This awesome jQuery plugin is developed by trco. For more Advanced Usages, please check the demo page or visit the official website.