Human-readable Elapsed Time - jQuery timeElapsed.js
| File Size: | 6.09 KB |
|---|---|
| Views Total: | 2976 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

Time Elapsed is a fast, lightweight jQuery plugin that compares the difference between two Dates and displays a human-readable string representing the amount of time that passes from the beginning of an event to its end.
Can be used as a relative date/time formatter for publish/update dates that convert timestamps to a user-friendly format (e.g. 2 days ago, 23 hours ago, etc).
How to use it:
1. Insert the minified version fo the Time Elapsed plugin after JQuery.
<script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/timeElapsed.js"></script>
2. Add a machine-readable date/time to the data-time attribute:
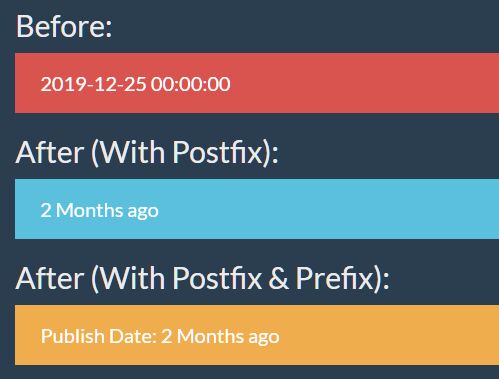
<div class="timer" data-time="2019-12-25 00:00:00"> 2019-12-25 00:00:00 </div>
3. Initialize the plugin and specify the current datatime used to calculate the elapsed time.
$('.timer').timeElapsed({
currentTime: new Date
});
// => 2 Months
4. Add postfix & prefix to the human-readable date.
$('.timer').timeElapsed({
currentTime: new Date,
postfix:"ago",
prefix: 'Publish Date: '
});
// => Publish Date: 2 Months ago
5. Enable the Full mode.
$('.timer').timeElapsed({
currentTime: new Date,
full: true
});
// => 2 Months 12 Days 9 Hours 56 Minutes 12 Seconds
6. Determine whether you want to show seconds or Just now.
$('.timer').timeElapsed({
currentTime: new Date,
seconds: false
});
// 20 seconds ago => Just Now
Changelog:
2020-04-23
- Update timeElapsed.js
This awesome jQuery plugin is developed by Bhardwaj-Raghav. For more Advanced Usages, please check the demo page or visit the official website.











