jQuery Date Range Selector Using jQuery UI Datepicker - daterange
| File Size: | 2.62KB |
|---|---|
| Views Total: | 9289 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

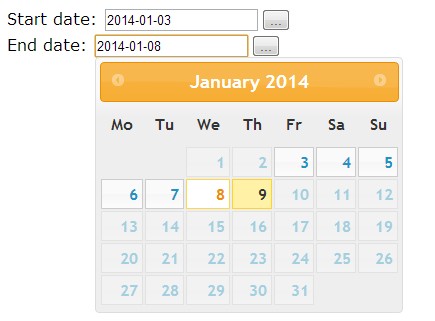
daterange is a jQuery plugin that allows to select and pick a start and end date from jQuery UI's datepicker widgets.
See also:
Basic Usage:
1. Include the latest version of jQuery library and jQuery datarange plugin in the page.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> <script src="jquery.daterange.js"></script>
2. Include jQuery UI library and a theme CSS file in the page.
<link rel="stylesheet" type="text/css" href="http://code.jquery.com/ui/1.10.3/themes/ui-lightness/jquery-ui.css"/> <script src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.10.3/jquery-ui.min.js"></script>
3. Create 2 text inputs for start date and end date pickers.
<div id="DateRange"> <label for="dateMinFilter">Start date:</label> <input id="dateMinFilter" name="dateMinFilter" type="text" /> <br/> <label for="dateMaxFilter">End date:</label> <input id="dateMaxFilter" name="dateMaxFilter" type="text" /> </div>
4. Initialize the plugin with options.
<script>
$(function() {
$('#DateRange').daterange({
firstDay: 1,
changeFirstDay: false,
dateFormat: "yy-mm-dd",
showOn: "button",
buttonImage: '',
buttonImageOnly: false,
startDatePickerId: 'dateMinFilter',
endDatePickerId: 'dateMaxFilter'
});
});
</script>
This awesome jQuery plugin is developed by ekutsenko-softheme. For more Advanced Usages, please check the demo page or visit the official website.











