jQuery UI Date Range Picker Plugin - Daterange
| File Size: | 5.1KB |
|---|---|
| Views Total: | 15387 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

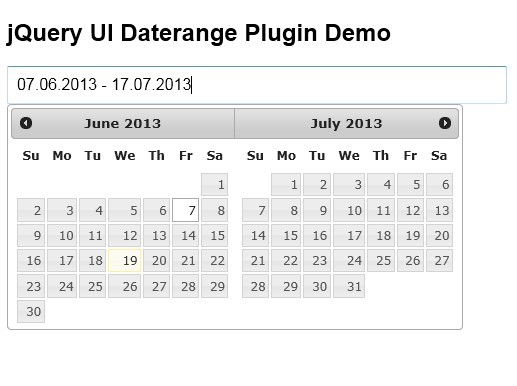
jQuery UI Daterange is a simple jQuery plugin which extends from jQuery UI Datepicker that gives you the ability to select range of dates by clicking the date input field.
See also:
How to use it:
1. Include jQuery library, jQuery UI and jQuery UI Daterange on the web page
<link href="http://ajax.googleapis.com/ajax/libs/jqueryui/1.10.3/themes/smoothness/jquery-ui.css" rel="stylesheet"> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.1/jquery.min.js"></script> <script src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.10.3/jquery-ui.min.js"></script> <script src="src/jquery.daterange.js"></script>
2. Create a container for the plugin
<input id="d" class="demo">
3. Call the plugin with options
<script>
$(function () {
$("#d").daterange({
dateFormat: "yy/mm/dd", //date format
rangeSeparator: " ### " // the string between first and last date
});
});
</script>
Change log:
v1.1.1 (2013-08-13)
- fixes bug
v1.1.0 (2013-08-06)
- reset first date on close
This awesome jQuery plugin is developed by mistakster. For more Advanced Usages, please check the demo page or visit the official website.











