Basic Customizable jQuery Tooltip Plugin - stip
| File Size: | 7.96 KB |
|---|---|
| Views Total: | 870 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

stip is a simple, lightweight jQuery tooltip plugin that is heavily configurable and styleable via JavaScript & CSS.
How to use it:
1. Load jQuery library and the jQuery stip plugin in the web page.
<script src="//code.jquery.com/jquery-1.11.3.min.js"></script> <script src="stip.js"></script>
2. Attach a basic tooltip to an element. The plugin will automatically read tooltip content from the msg / title / info attributes of your element.
<div class="stip" msg="This is a basic tooltip"> Position: bottom </div> <div class="stip_right btn" msg="This is a basic tooltip"> Position: right </div>
3. The basic CSS styles for the tooltip.
.u-pop {
position: absolute;
z-index: 1000;
min-width: 50px;
}
.u-pop-bd {
background: #FFF;
padding: 10px;
border: 1px solid #D18D50;
text-align: center;
}
.u-pop .arrowOut {
border-color: #D18D50 transparent;
border-style: solid;
_border-style: solid dashed;
height: 0;
line-height: 0;
width: 0;
font-size: 0;
border-width: 0 6px 6px 6px;
_border-width: 0 7px 7px 7px;
position: absolute;
z-index: 11;
top: -6px;
left: 30px;
display: block;
_display: inline;
zoom: 1;
}
.u-pop .arrowIn {
border-color: #FFF transparent;
border-style: solid;
_border-style: solid dashed;
display: block;
_display: inline;
height: 0;
font-size: 0;
line-height: 0;
width: 0;
border-width: 0 6px 6px 6px;
_border-width: 0 7px 7px 7px;
position: absolute;
z-index: 12;
left: 30px;
top: -5px;
zoom: 1;
background: none\9;
}
.u-pop-loc-r .arrowOut {
border-color: transparent #D18D50;
_border-style: dashed solid;
border-width: 6px 6px 6px 0;
_border-width: 7px 7px 7px 0;
left: -6px;
top: 20px;
}
.u-pop-loc-r .arrowIn {
border-color: transparent #FFF;
_border-style: dashed solid;
border-width: 6px 6px 6px 0;
_border-width: 7px 7px 7px 0;
left: -5px;
top: 20px;
}
4. Call the plugin and done.
$(function(){
$('.stip').stip();
$('.stip_right').stip({ loc: 'r' });
})
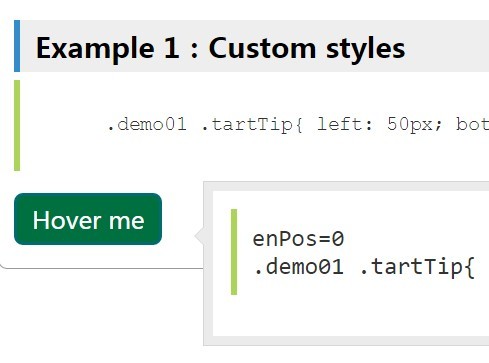
4. Configuration options.
$('.stip').stip({
// additonal CSS class appneded to the tooltip
exCss: '',
// custom position
enPos: true,
// CSS class for tooltip wrapper
wraperCss: 'u-pop',
// CSS class for tooltip content
contentCss: 'u-pop-bd',
// Selector for tooltip template
tplSelector: null,
// Custom tooltip template
tpl: '',
// (b)ottom, (t)op, (r)ight, (l)eft
loc: 'b',
// addional CSS ID for the tooltip
idFlag: '',
// tooltip content
msg: '',
// min / max width of the tooltip
minWidth: null,
maxWidth: null,
// width of the tooltip
width: 'auto',
// z-index property
zIndex: 1000,
// x offset
ox: 0,
// y offset
oy: 0,
// callbacks
initFn: null,
beforeShowFn: null,
showFn: null,
hideFn: null,
// hover delay in ms
timeout: 200
});
This awesome jQuery plugin is developed by esky. For more Advanced Usages, please check the demo page or visit the official website.