Custom Animated Tooltip Plugin For jQuery - jquery.tooltip.js
| File Size: | 11.1 KB |
|---|---|
| Views Total: | 1250 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

Yet another tooltip library for jQuery that helps displays an CSS3 animated, customizable tooltip popups over any html elements. The plugin uses CSS3 transforms and transitions for the slide in / slide out animations.
How to use it:
1. Download the zip, add jQuery library together with the jquery.tooltip.js plugin's JS and CSS files to your webpage.
<link href="css/tooltip.css" rel="stylesheet"> <script src="//code.jquery.com/jquery-3.1.1.slim.min.js"></script> <script src="js/jquery.tooltip.js"></script>
2. Add the essential CSS class 'tooltip' to the element and define the tooltip content in the data-content attribute.
<span class="tooltip tooltip-default"
data-content="Tooltip content here">
</span>
3. Call the plugin on the element where the tooltip should be attached to.
$('.tooltip-default').tooltip();
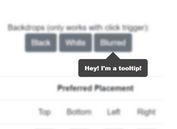
4. Change the default position of your tooltip.
$('.tooltip-default').tooltip({
// right, left, bottom
position: "" // default: top
});
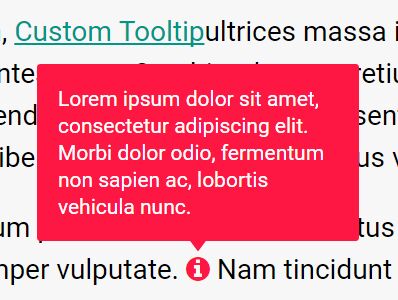
5. Change the default background & label colors.
$('.tooltip-default').tooltip({
contentBGColor: "",
labelColor: ""
});
This awesome jQuery plugin is developed by leomanlapera. For more Advanced Usages, please check the demo page or visit the official website.